DISEÑO DE APP
Caso de Estudio:
App Ya Voy
| Todas tus compras directo a casa.
Todas tus compras directo a casa.
MI ROL
- Diseñadora UX/UI
AÑO
2021
Resumen
Yavoy es un negocio digital que ofrece servicios de entrega a domicilio de diversos productos. Su aplicación móvil está diseñada para que los usuarios puedan buscar y comprar productos de diferentes establecimientos y generar un pedido con servicio a domicilio.
El diseño se enfoca en las necesidades del usuario y busca facilitar la compra de manera rápida y fácil. Yavoy compite con empresas como Rappi, Glovo, Deliveroo y Uber Eats, y busca crear un producto de alta calidad que ofrezca las mismas funcionalidades que sus competidores y satisfaga las demandas de los usuarios.
Prototipo y animación realizado en Adobe XD
Proceso
Metodología Design Thinking
1. Descubrimiento
Análisis de requisitos funcionales
El primer paso ha sido establecer un documento para delimitar los aspectos esenciales que se deben tener en cuenta en este proyecto digital. Se establecen las funcionalidades imprescindibles, interacciones y otros elementos fundamentales. Desde la perspectiva de la usabilidad, es importante conocer y acotar las funcionalidades del proyecto para poder priorizar la información y las funciones de mayor relevancia sobre otras de menor importancia.
Establecer objetivos del negocio
Concretar los objetivos del proyecto me ha ayudado a centrarme en cumplir los requisitos del negocio y, al mismo tiempo encontrar el balance para cumplir con las necesidades de los usuarios. Los requisitos iniciales del negocio han sido:
- Facilitar la posibilidad de realizar un pedido anterior
- Opción para que los usuarios puedan valorar a los negocios y a los riders
- Facilidad para encontrar un producto concreto
- Incentivar que el usuario realice el mayor número de compras
- Facilitar al usuario la posibilidad de que haga seguimiento de su pedido
- Captar usuarios con mayor facilidad
- Mostrar con gran sencillez las categorías y productos de los que disponen.
Análisis de la competencia
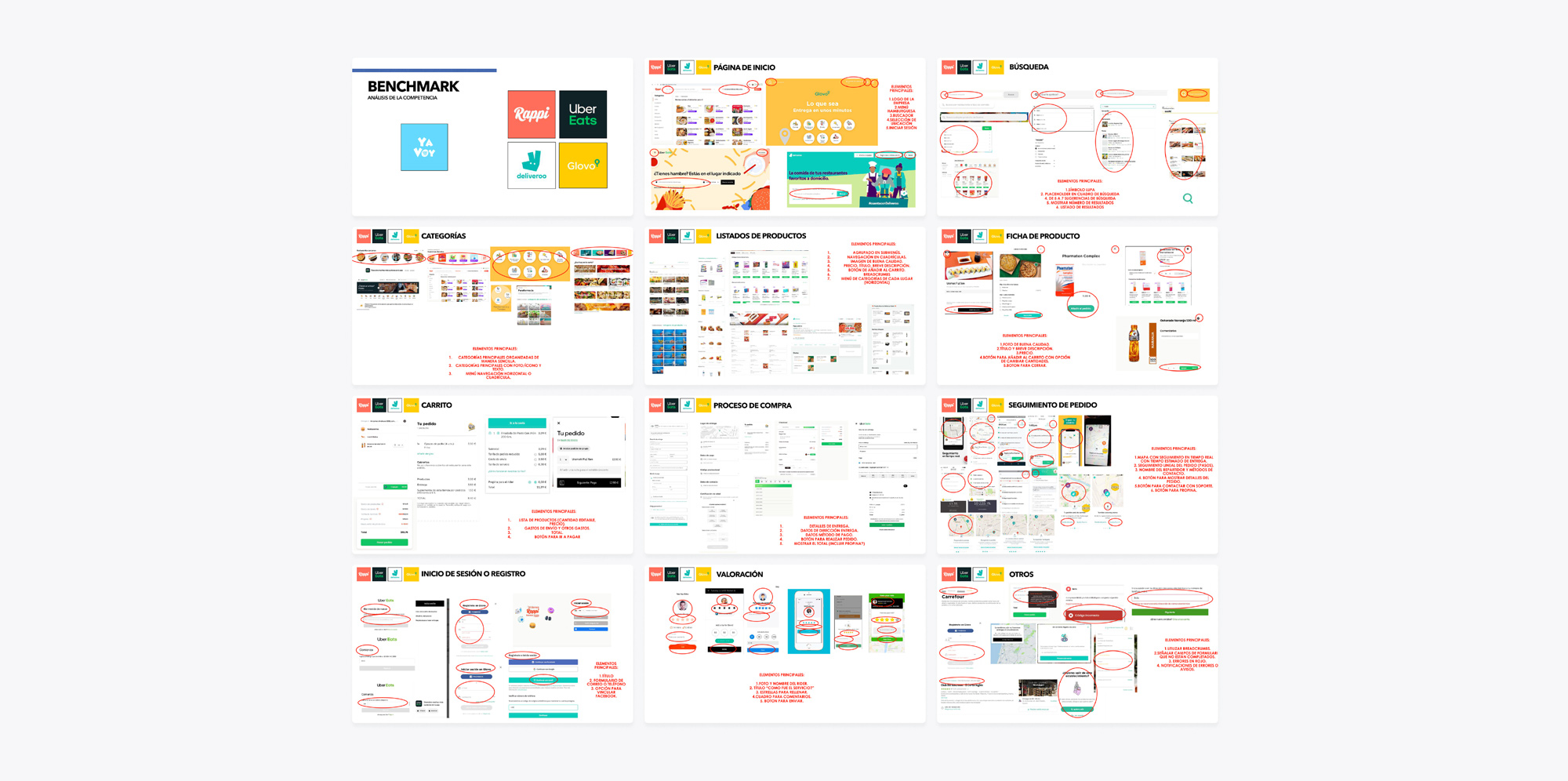
Para entrar en contexto de App de comercio electrónico, se llevó a cabo la técnica de benchmarking la cual ha sido crucial para analizar a la competencia con el fin de comprender sus estrategias, identificar funcionalidades clave y ver cómo se han establecido los procesos de navegación y compra.

Entrevistando usuarios


2. Definición
User persona
User journey
Se realizó un customer journey muy breve para Yavoy. Se ha seguido el recorrido que realiza el usuario. Se identificaron oportunidades para hacer la experiencia de compra más sencilla.
De acuerdo con el Customer Journey, pude analizar que la opción para YAVOY sería partir del principio Mobile First, y la mejor opción sería una APP nativa, ya que el usuario objetivo utiliza su móvil esté en donde esté, en su casa, en casa de amigos o familiares, etc. Que no necesariamente necesitarían un ordenador para realizar los pedidos a domicilio. Todo el concepto de YAVOY, a mi consideración, está dirigido para utilizarse en un móvil.
Definiendo el problema
Yavoy tiene la necesidad de mostrar con gran sencillez las categorías y productos de los que disponen para que los usuarios puedan hacer compras en diferentes establecimientos en un solo pedido, hacer seguimiento en tiempo real y recibirlos en su domicilio para posteriormente poder valorar el servicio.
3. Ideación
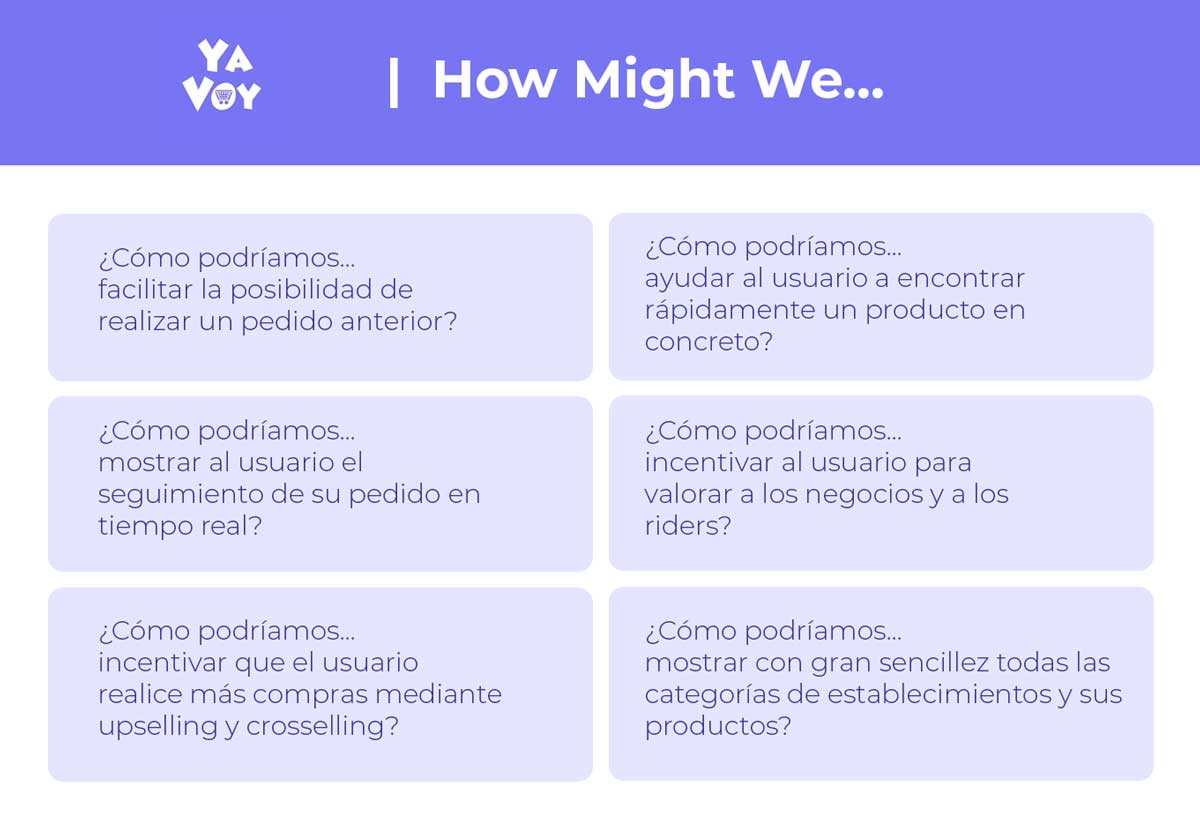
Brainstorm de soluciones

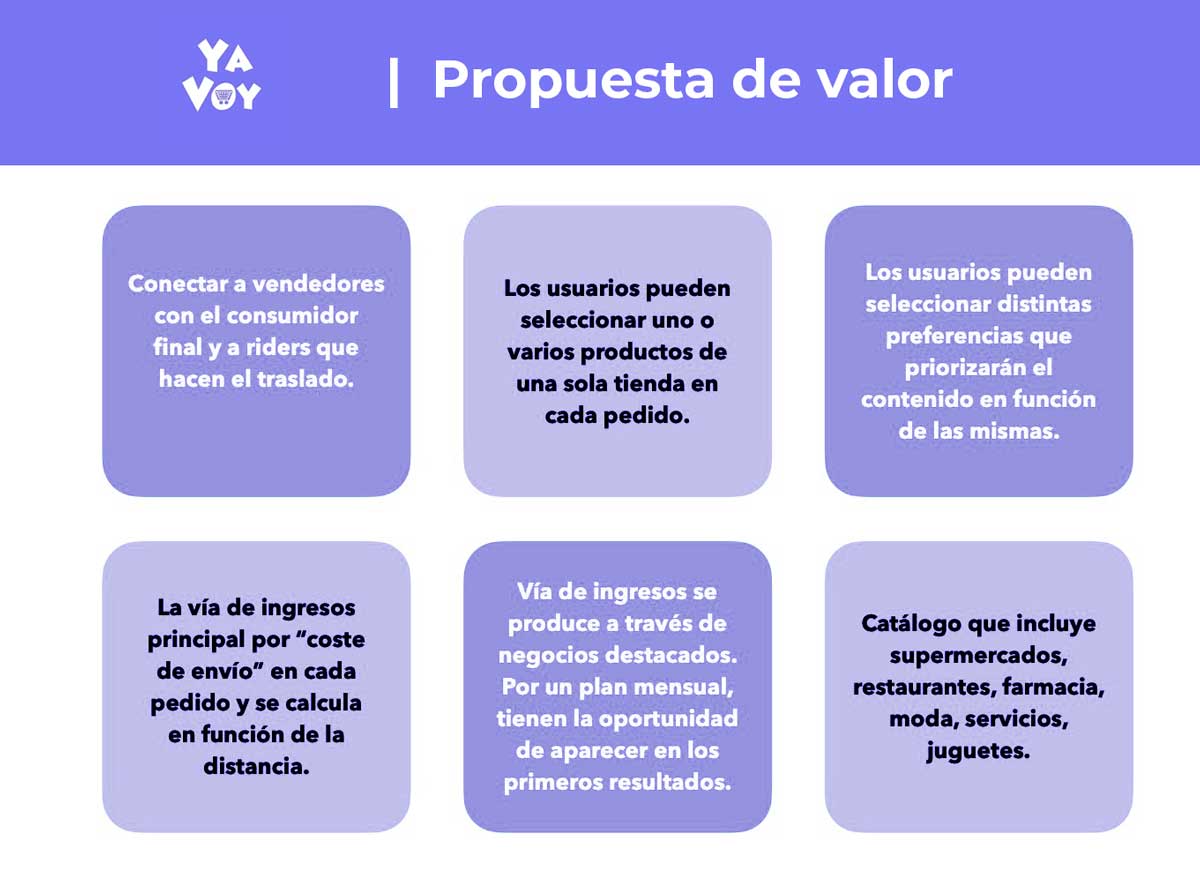
Propuesta de valor

Flujo de usuario
Arquitectura de la información
4. Prototipado
Wireframes de baja fidelidad
Se diseñaron wireframes de baja fidelidad en formato sketch, para poder explorar de manera muy rápida diferentes ideas y soluciones de diseño sin invertir demasiado tiempo y recursos. El principal objetivo ha sido poder establecer la estructura de los elementos clave y poder comprender las interacciones del usuario.
Wireframes de media fidelidad
Los wireframes de media fidelidad me han permitido enfocar la estructura visual de todas las pantallas de una manera más detallada sin requerir la inversión de un mayor tiempo. En esta fase se ha establecido principalmente la jerarquía tipografía, tamaños de botones y contrastes para resaltar los call to action.
Diseñando en alta fidelidad
En esta fase se incorpora el uso de color e imágenes y poder proporcionar una idea más cercana de cómo se verá y funcionará el producto final y preparar pantallas para pasar a la creación de un prototipo para posteriormente realizar pruebas con usuarios y validar las interacciones.
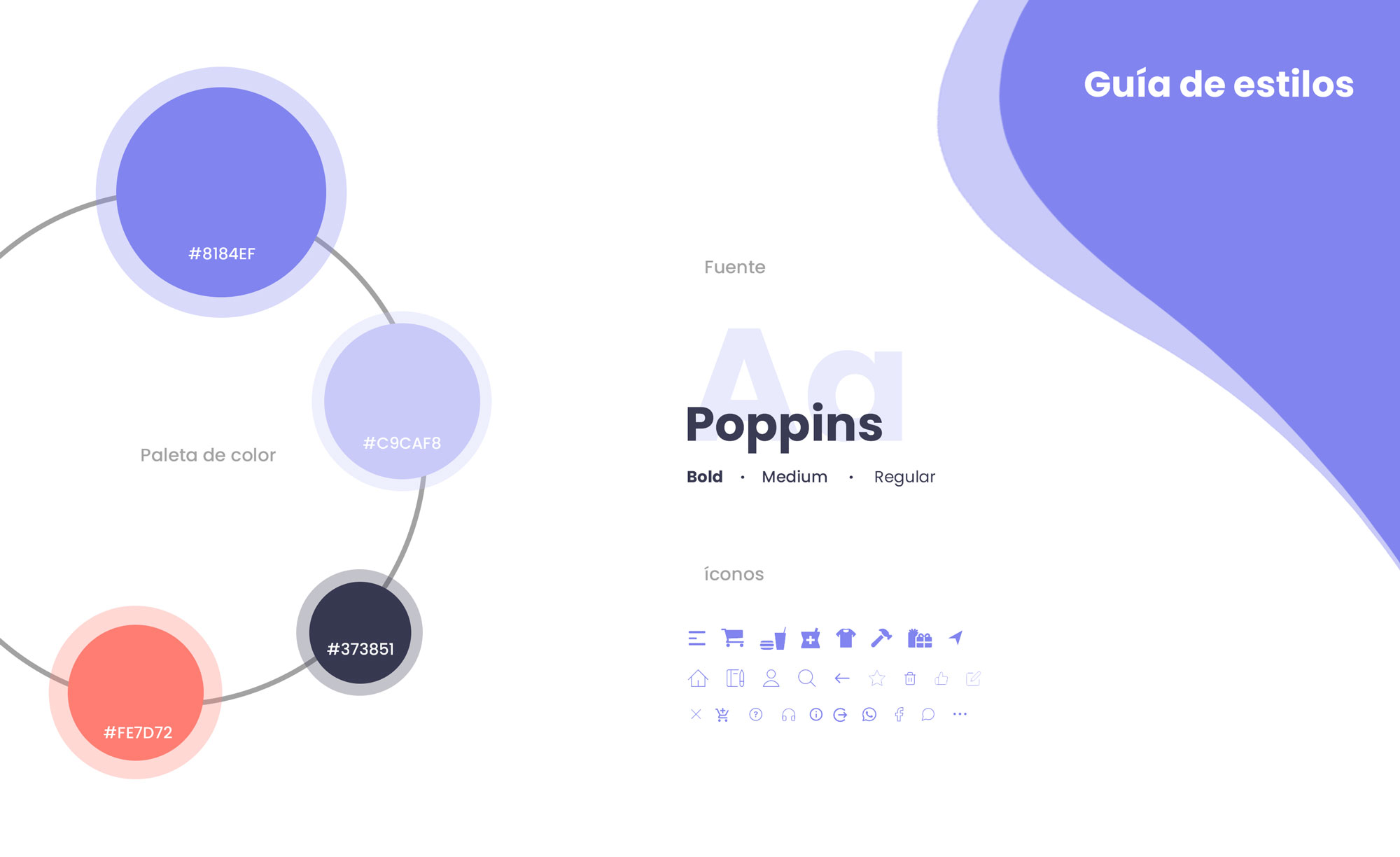
· Guía de Estilos

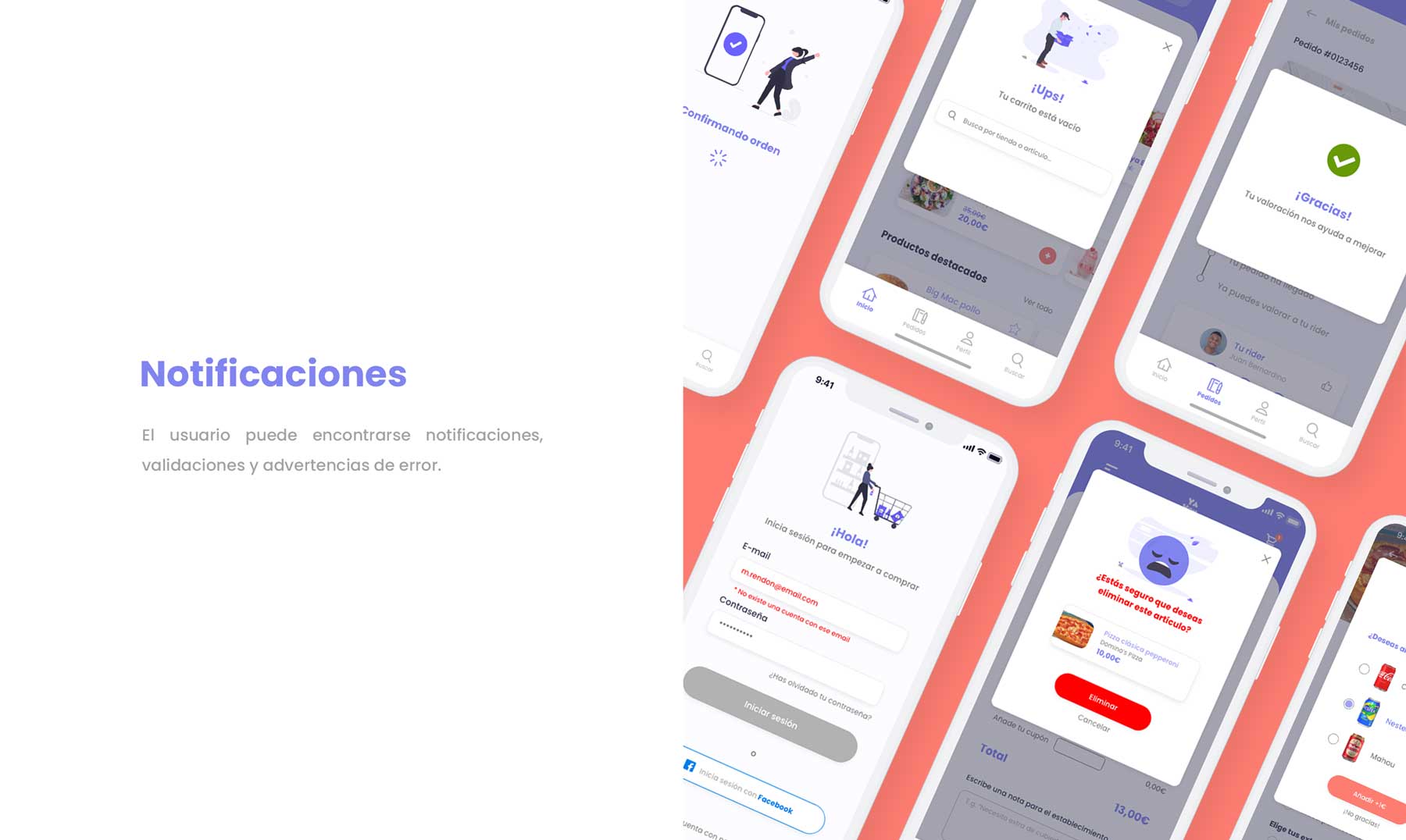
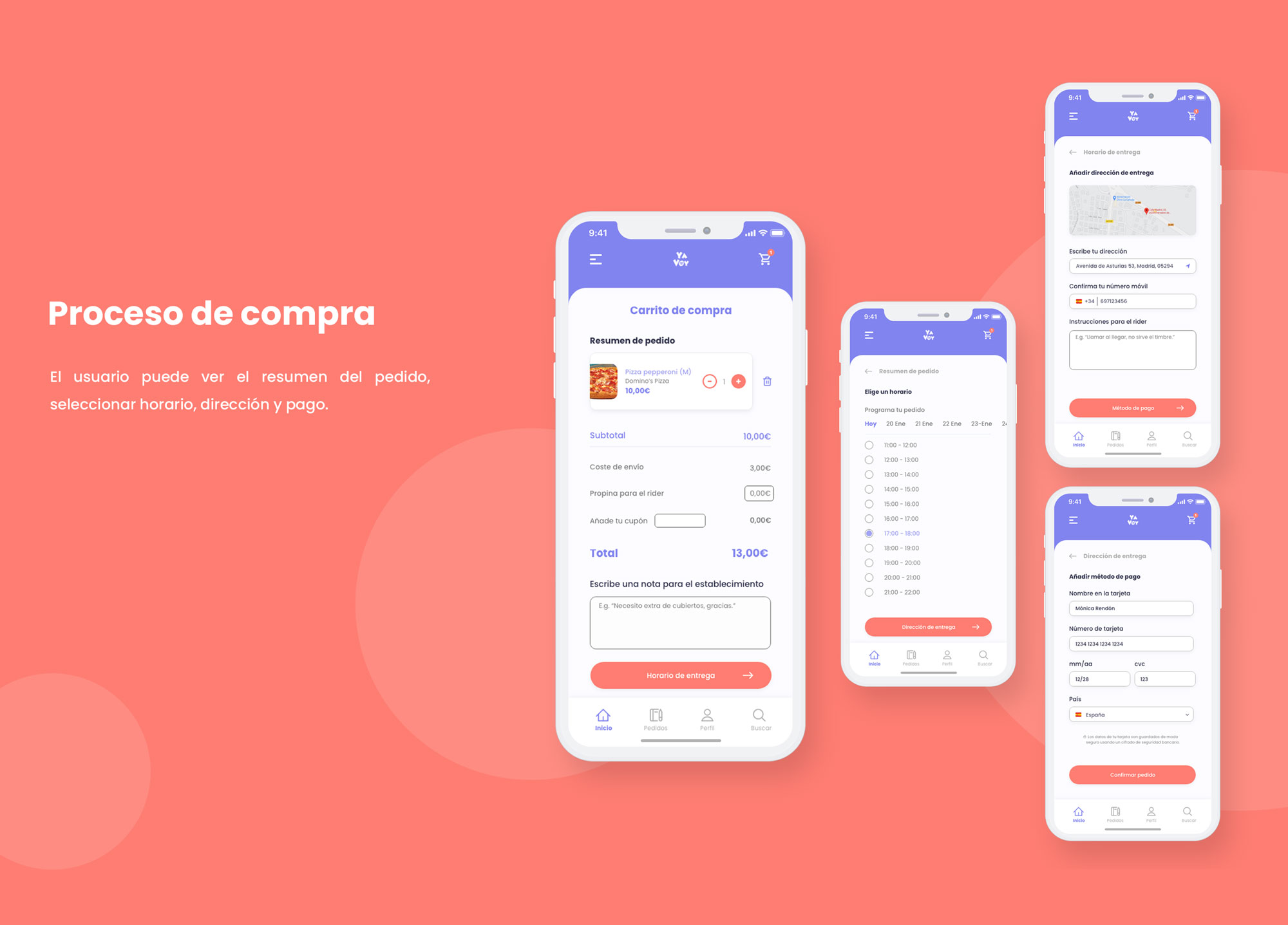
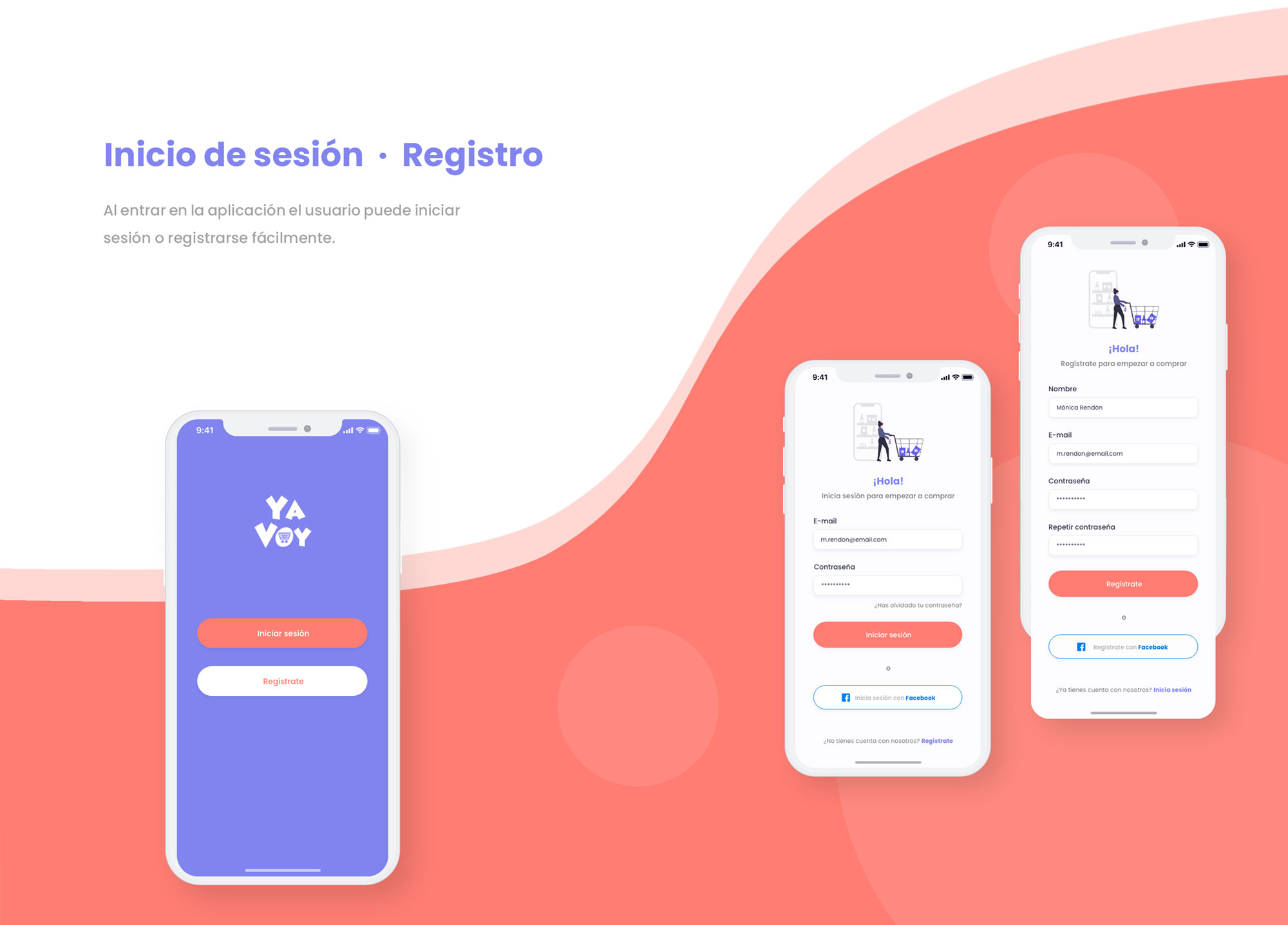
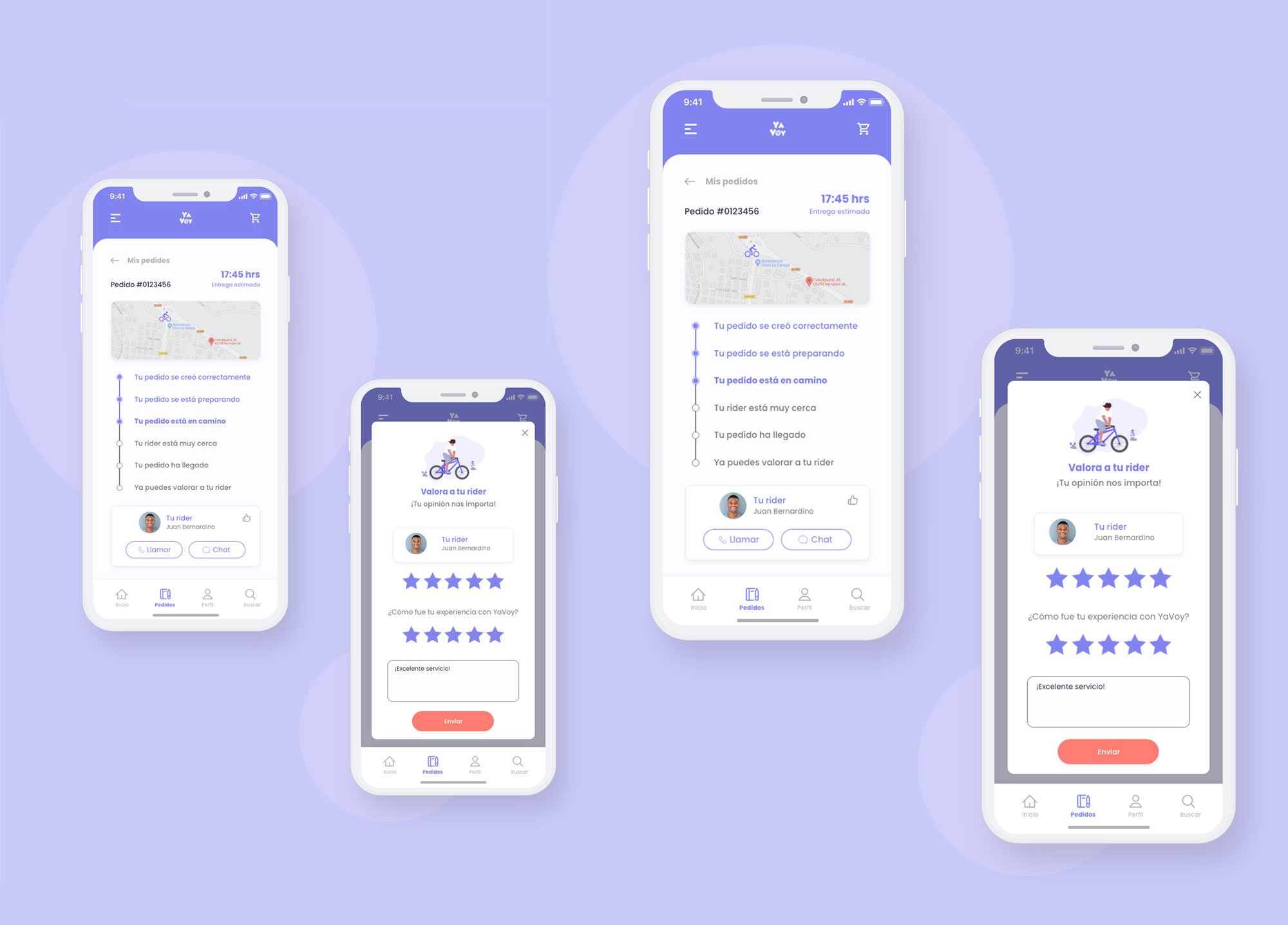
· Diseño de pantallas
Se crearon varias pantallas para, aparte de mostrar el diseño de la interfaz, también mostrar acciones clave para aportar una buena experiencia del usuario. Por ejemplo:
- Mostrar notificaciones que informan al usuario sobre el éxito de una acción, como la creación de una cuenta o el envío de una valoración.
- Mostrar el buscador para alentarlos a buscar un artículo o un establecimiento cuando su carrito de compra está vacío.
- Mostrar mensajes de prevención de errores.
- Mostrar ejemplos de cross selling, en la que se sugiere al usuario agregar un producto complementario a su compra.




Prototipado
El prototipado me ha servido en el proceso UX para dos aspectos fundamentalmente:
- Para hacer pruebas con usuarios y testear el producto.
- Para mostrar el comportamiento de ciertos elementos como las notificaciones al equipo de desarrollo.
Prototipo y animación realizado en Adobe XD
5. Testing
Pruebas con Usuarios
Una vez creado el prototipo en Adobe XD se hicieron breves pruebas de usabilidad y validar la experiencia de la app con 3 usuarios. De estos breves testings se extrajeron insights para futuras iteraciones antes de pasar a la etapa de desarrollo, de los cuales podemos incluir por ejemplo:
- Tamaño de letra pequeño y dificulta la legibilidad.
- El listado de restaurantes y productos te obliga a hacer mucho scroll tanto vertical como horizontal.
- En el checkout no hay manera de guardar la tarjeta para futuras compras.
- Al realizar pedido no se muestra una confirmación como tal.
- No hay información de contacto de los establecimientos
- Surgen dudas y no queda claro sobre el stock de productos
Conclusión
Los aprendizajes que me llevo de este proyecto es la importancia de realizar una buena investigación previa para mantener tanto las necesidades del negocio como las de los usuarios en un balance. Para una tienda online es de suma importancia tener muy claro los objetivos a cumplir y por lo tanto tener presente el flujo de usuario para saber su comportamiento y facilitarle la navegación.
Y por supuesto, al ser un producto de gran tamaño, ya que se trabaja con mucha información de diferentes establecimientos se debe invertir y prestar mucha atención en la arquitectura de la información para mantener una estructura lógica clara y por ende obtener un producto usable para nuestros usuarios.
¿Trabajamos juntos?
No dudes en enviarme cualquier consulta, feedback o comentario sobre mi trabajo.







