REDISEÑO WEB
Caso de Estudio: Estudio de Reformas
| Venta de mobiliario de cocinas y reformas para el hogar.
Venta de mobiliario de cocinas y reformas para el hogar.
MI ROL
- Diseñadora UX/UI
- Project manager
- Maquetadora WordPress
AÑO
2022
CLIENTE


Resumen
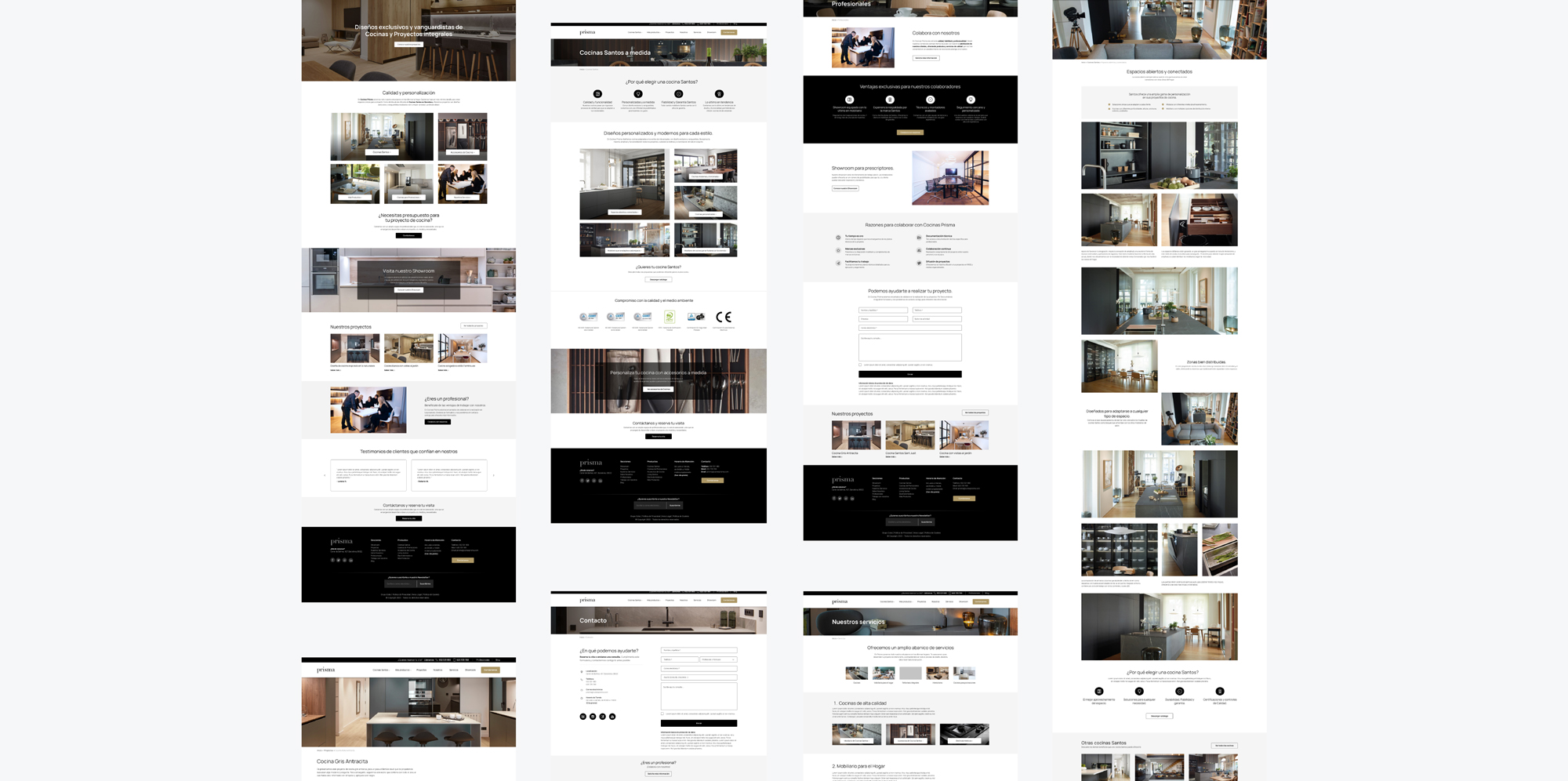
Este proyecto ha consistido en el rediseño completo de la web corporativa de un Estudio de venta de cocinas y reformas del hogar. El objetivo principal del sitio es promocionar los productos y servicios de nuestro cliente y mejorar la experiencia del usuario aumentando la información de valor, ofreciendo una navegación clara y por ende, aumentar las conversiones.
Solución
Una web corporativa con una nueva navegación intuitiva y fácil de usar donde ha sido clave la implementación de soluciones basadas en el usuario considerando sus necesidades para rediseñar el sitio web.
Se ha utilizado un diseño limpio para asegurarse de que los usuarios puedan encontrar la información que buscan sobre los productos y servicios que ofrece el negocio de manera rápida.
Se agregaron secciones con el fin de mejorar el recorrido del usuario para facilitar al usuario poder cumplir sus objetivos y sobretodo poder contactar.
Proceso
Metodología Design Thinking
1. Descubrimiento
Auditoría inicial
El primer paso en el proyecto ha sido hacer una auditoría de usabilidad de la web corporativa del cliente. En este análisis se revelaron una serie de problemas que afectaban la experiencia del usuario. Se identificó:
- Falta de contenido de valor en todo el sitio.
- Mala legibilidad por una carencia en consistencia tipográfica.
- Falta de apreciación de las ventajas diferenciales de la marca.
- Falta de llamados a la acción para guiar al usuario.
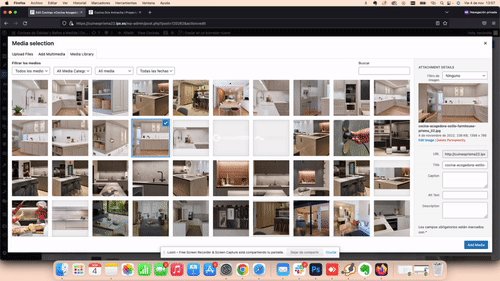
- Imágenes sin optimizar y de baja calidad.
- Navegación confusa.
- Falta de secciones relevantes como la de ‘Proyectos’.

Estos problemas disminuyen la efectividad de la página y dificultan la toma de decisiones por parte del usuario por lo que nos ha dado un punto de partida para buscar soluciones y atajar estos problemas.
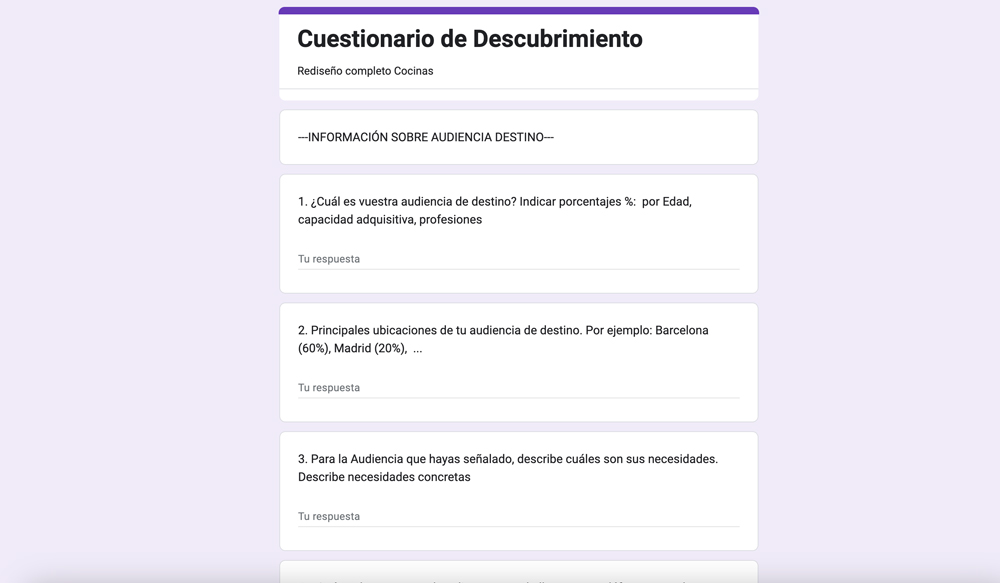
Cuestionario de descubrimiento
Se ha realizado un cuestionario de descubrimiento que se le ha enviado al equipo de marketing de nuestro cliente para ayudarnos a establecer objetivos claros y saber sus expectativas sobre este proyecto. La realización de este cuestionario nos ha ayudado, primero que nada, a establecer una comunicación clara con nuestro cliente. Nos ha permitido extraer información valiosa sobre sus necesidades y los objetivos así como a recopilar información de primera mano sobre sus clientes para ir descubriendo cómo podríamos mejorar la experiencia de los usuarios.

Objetivos del negocio
Después de completar el cuestionario, se procesó la información para clarificar información de los servicios que ofrecen, diferenciar sus fortalezas frente a la competencia y determinar los objetivos comerciales, de los cuales pudimos concretar los siguientes:
- Aumentar el conocimiento de marca
- Alcanzar nuevos mercados y ampliar su cartera de clientes
- Incrementar las ventas de cocinas y mobiliario para el hogar.
- Publicitar sus proyectos
- Conseguir más prescriptores
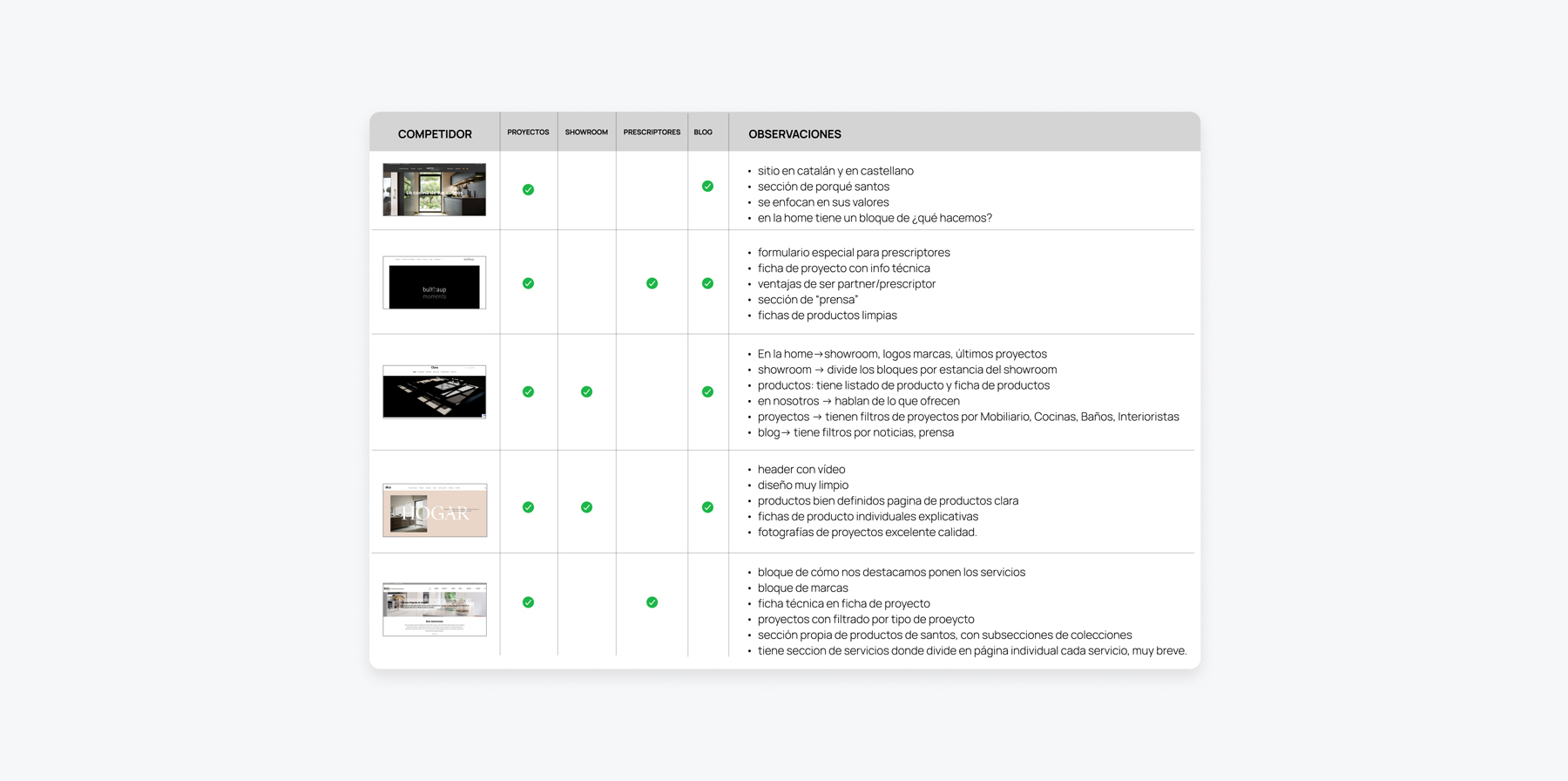
Análisis de la competencia

2. Definición
User persona
Para poder mejorar la experiencia de usuario es necesario identificar los principales perfiles objetivo del cliente. Realizamos un esquema de proto-personas representativas para definir su perfil en base a sus necesidades y que pudiésemos entender sus frustraciones. De esta manera, podríamos enfocar la estrategia a un diseño centrado en el usuario.
Mapa de empatía
Definiendo el problema
Debemos contar con un sitio web intuitivo donde se puedan identificar claramente los productos y servicios de reformas de cocinas y mobiliario para el hogar que ofrece y visualizar las ventajas diferenciales y transmitir más confianza para incrementar la captación de leads y conseguir más prescriptores. Atajar errores y problemas de usabilidad, mostrar más proyectos y optimizar imágenes de alta calidad.
3. Ideación
Brainstorm de soluciones
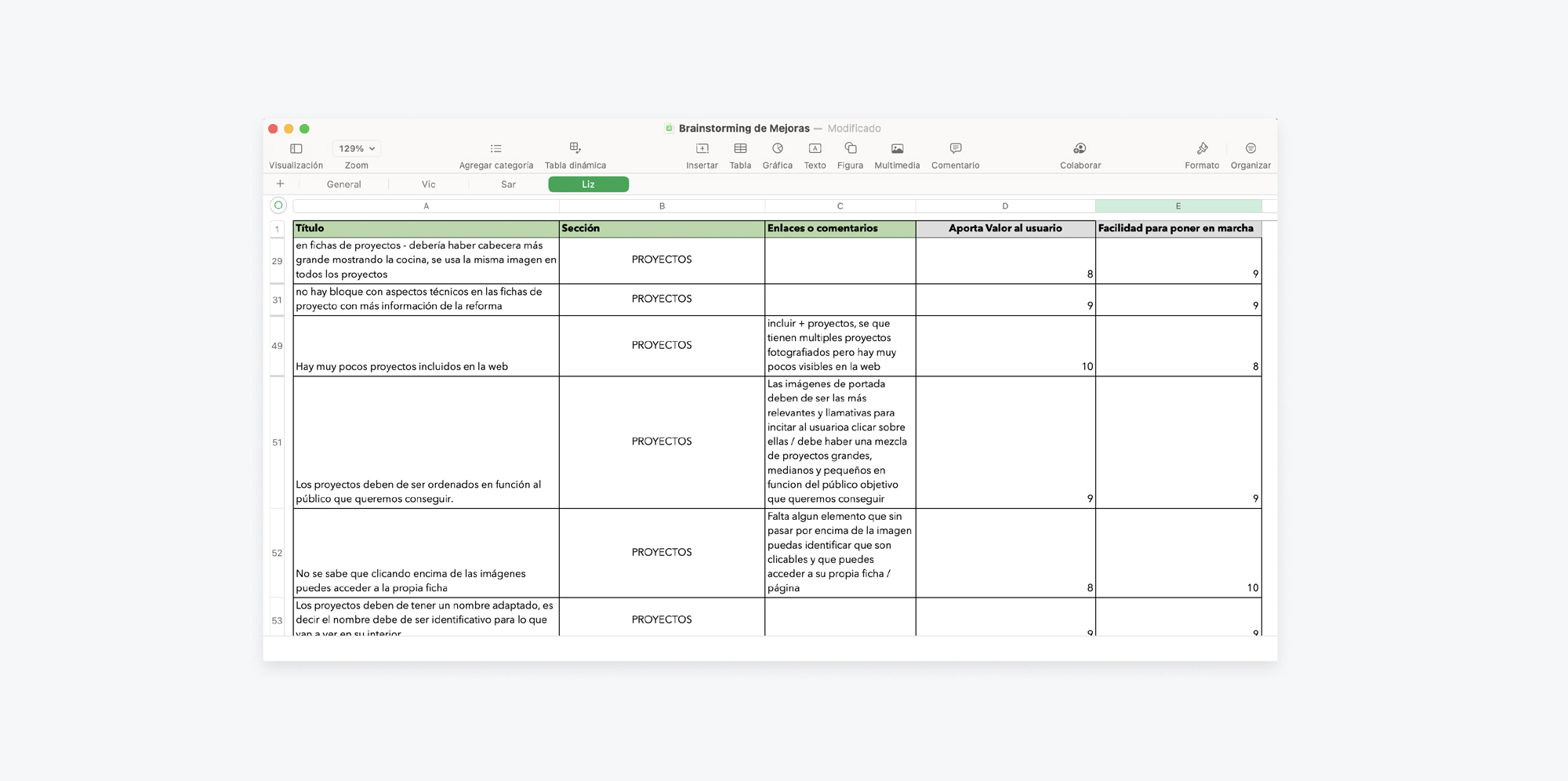
Junto con el equipo se realizó una sesión de brainstorm para generar un gran número de ideas de manera rápida. Al incluir a diferentes miembros del equipo en la sesión de brainstorming, se pudieron obtener ideas y perspectivas de personas con diferentes experiencias. Esto nos ayudó a identificar oportunidades y soluciones que no habían sido consideradas anteriormente. También, se hizo una valoración de importancia de las ideas para ayudarnos a establecer una priorización de tareas eficiente.
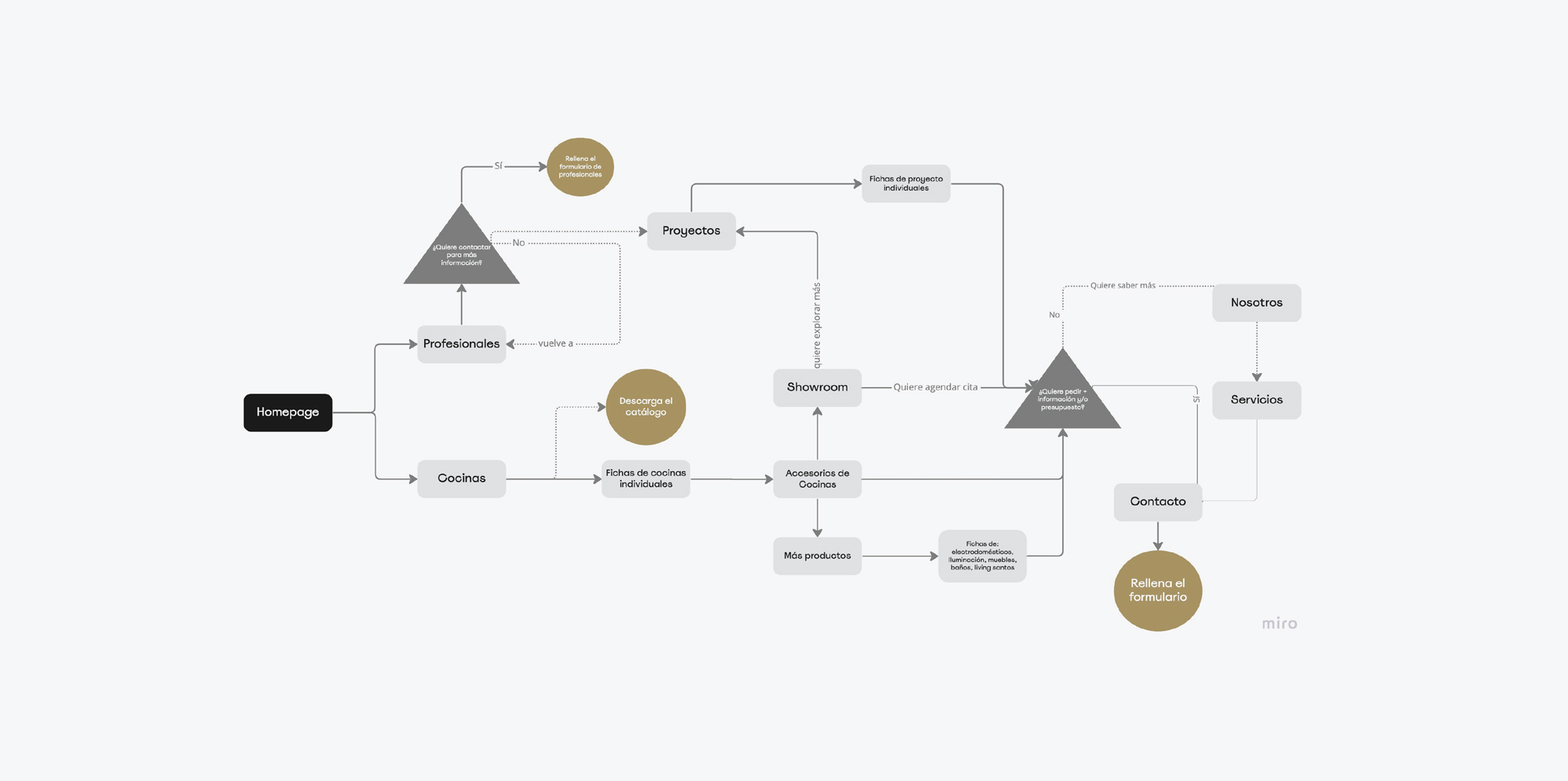
Flujo de usuario
Al establecer el flujo de usuario pudimos identificar problemas y páginas irrelevantes que suponían un obstáculo para los usuarios a la hora de completar sus objetivos. También, nos ayudó a identificar los puntos débiles en la estructura de la web, como aquellas páginas que no habían sido creadas como la página de servicios o la falta de una sección propia de cocinas con sus respectivas fichas.
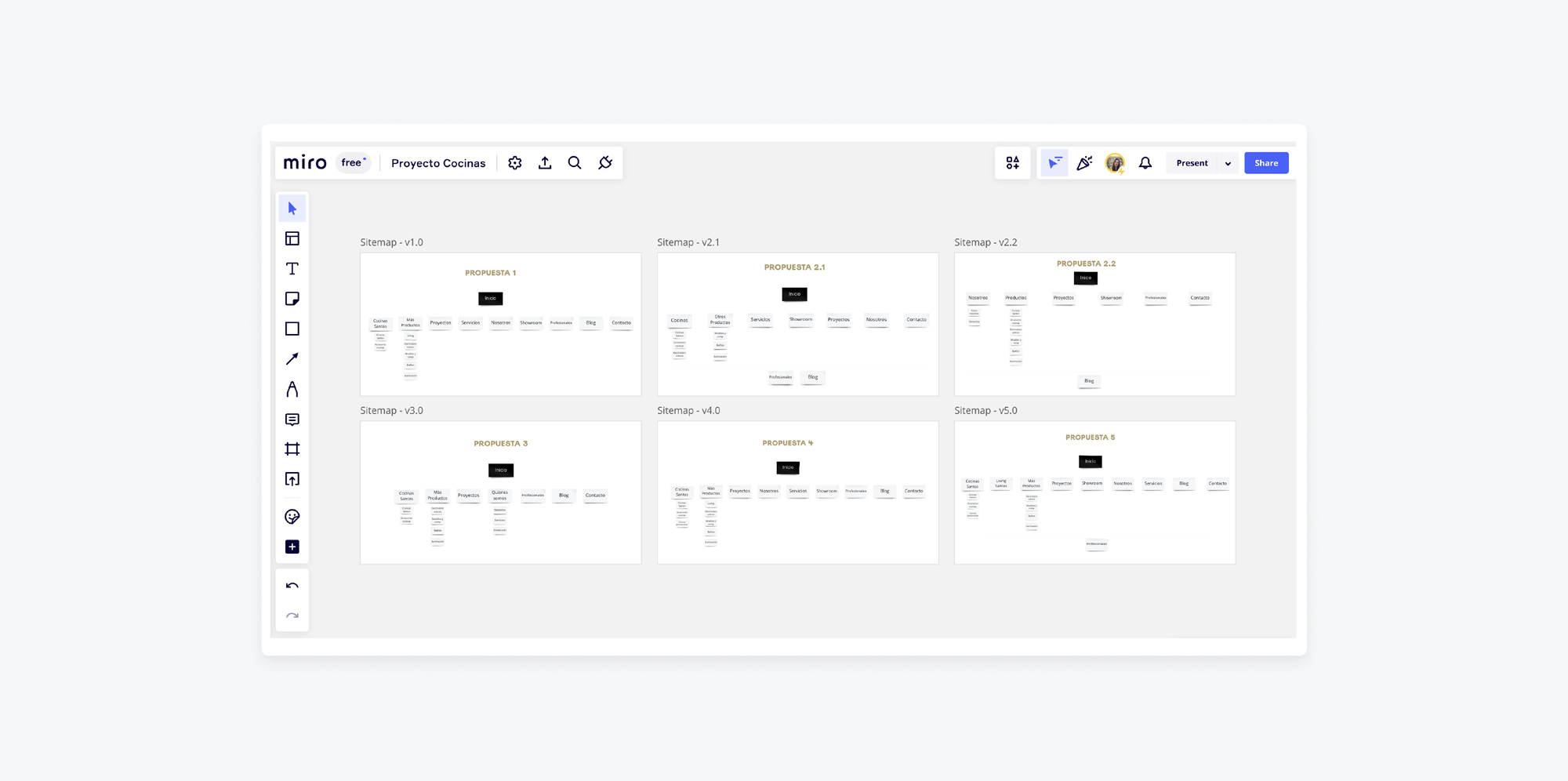
Arquitectura de la información
Establecer la arquitectura de la información fue un reto en este proyecto. Nuestro cliente, al ofrecer un amplio catálogo de productos y servicios, requería incrementar la relevancia de su fortaleza: la venta de cocinas. Al mismo tiempo, (y también por temas de posicionamiento SEO), se necesitaba mostrar una alta presencia del resto de productos y de secciones indispensables como la de proyectos y showroom. Se establecieron varias sesiones internas para definir la navegación más eficiente.
4. Prototipado
Diseñando la estructura
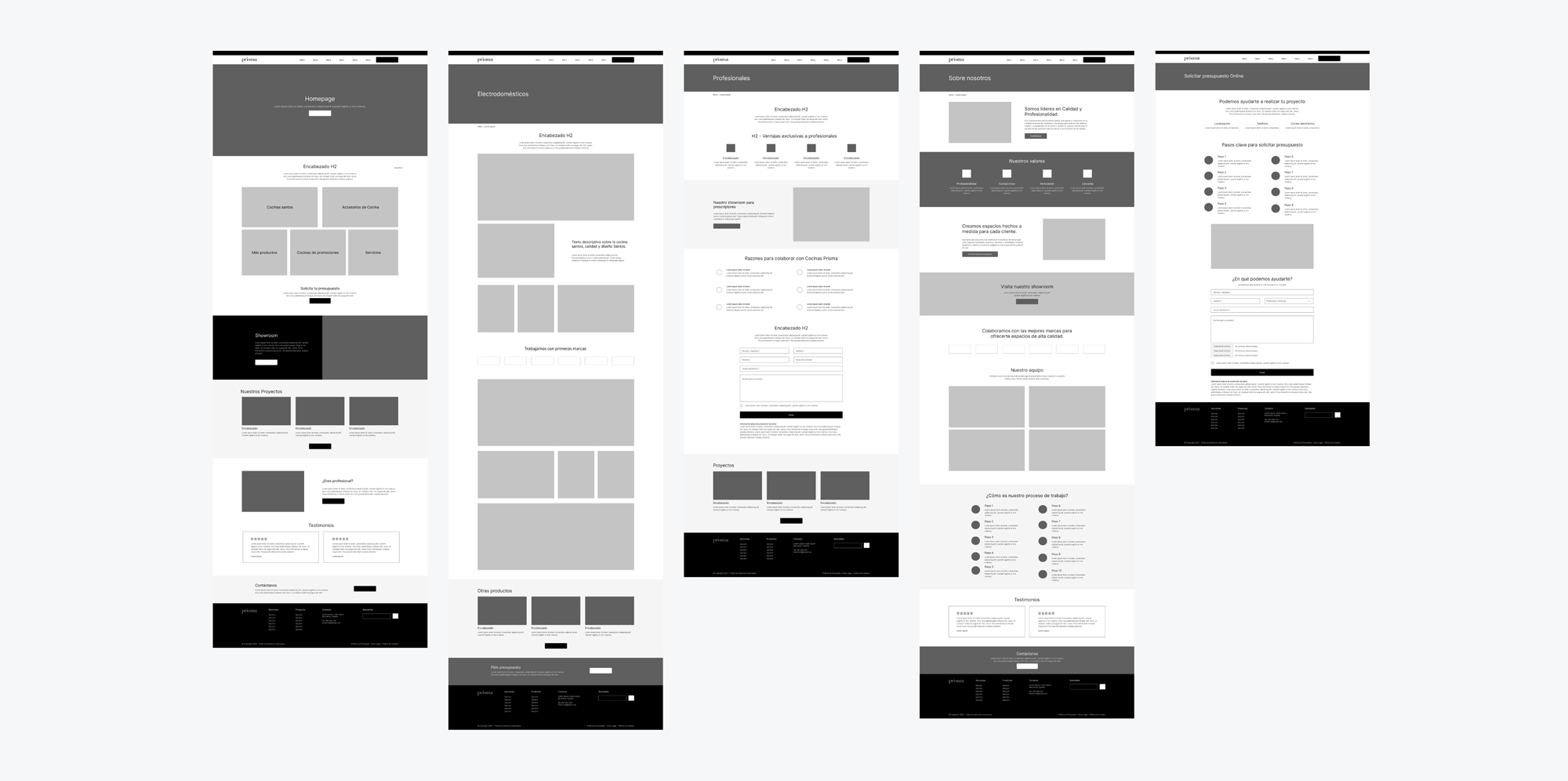
· Wireframes de Baja Fidelidad
Se eligieron las páginas clave y las páginas de nueva creación para realizar wireframes de baja fidelidad. Estos wireframes nos han servido para hacer validaciones internas y hacer breves iteraraciones sobre la estructura sin perder mucho tiempo y recursos. También, han servido como guía visual para el equipo de marketing del cliente, que en este caso por temas de presupuesto, ellos serían los encargados de crear los contenidos y textos.

· Estrategia de contenidos

Diseñando en alta fidelidad
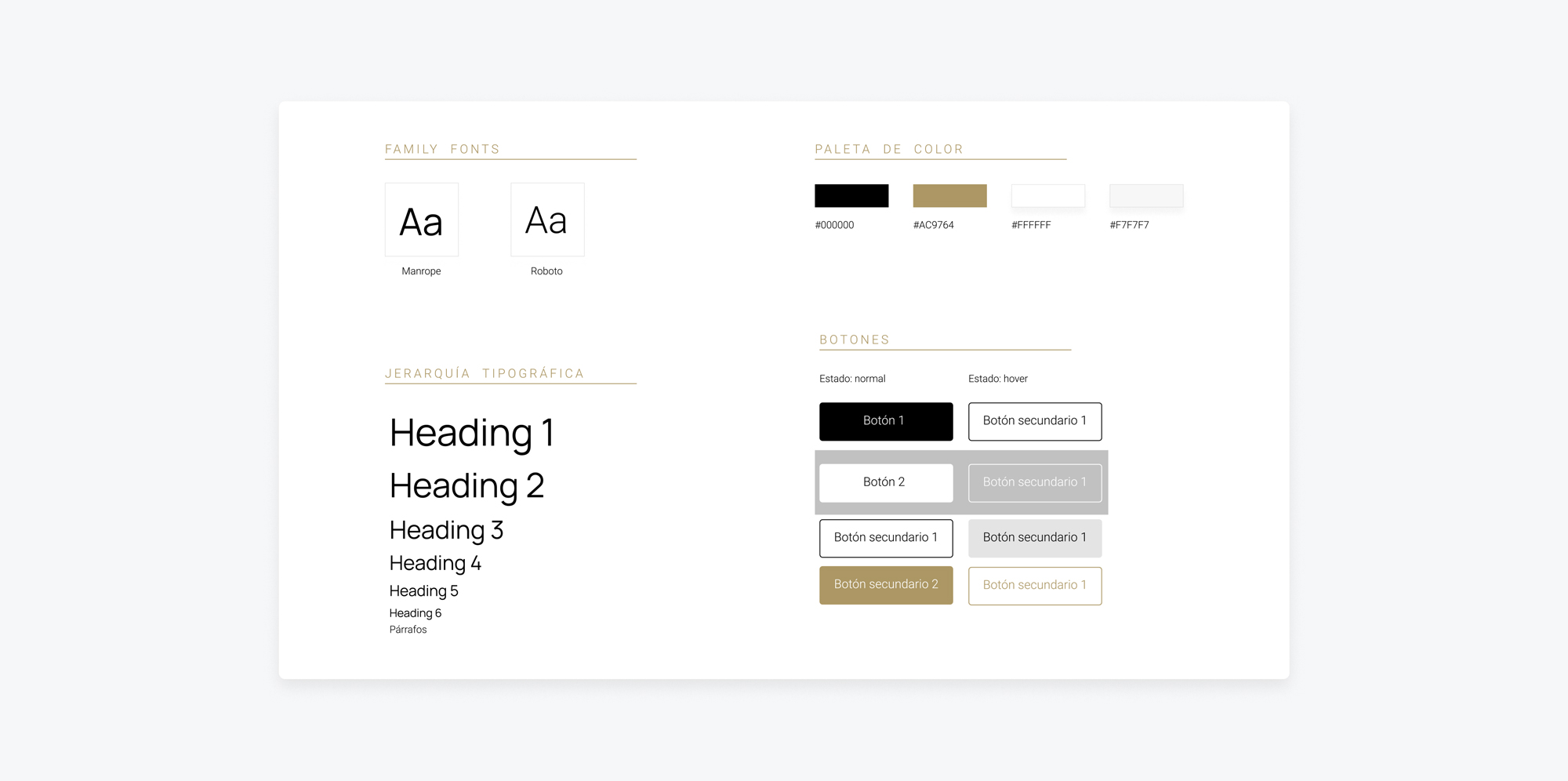
· Guía de Estilos
Para establecer la guía de estilos nos hemos basado en los guidelines de marca. Para el cliente era importante el uso del color negro como color principal y mantener un estilo minimalista. Se estableció la jerarquía tipográfica tanto para desktop como para mobile.

· Diseño de pantallas clave
Para la fase de alta fidelidad se han elegido las páginas principales donde tuviésemos presente los estilos esenciales y que pudiesen ser replicados con facilidad por el equipo de desarrollo. Ya que por tema de presupuesto debíamos de optimizar el tiempo lo máximo posible. En estos diseños hemos colocado los elementos como tipografía, uso de imágenes, uso de iconografía, botones, listados, campos de formulario para mostrar el estilo y poder hacer validaciones tanto internas como con el cliente.

5. Testing
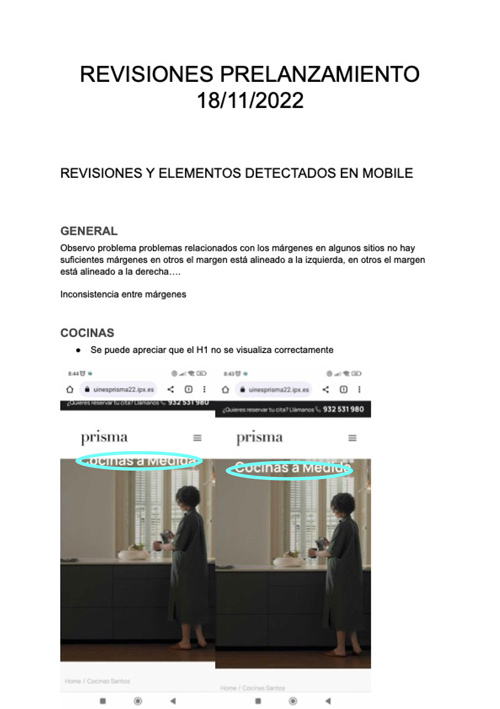
Maquetación, Testings e Iteraciones
Finalizada la fase de diseño, pasamos a la parte de maquetación en WordPress. Para este proyecto, formé parte del equipo de maquetación junto con otros dos compañeros.
Una vez maquetado todo el sitio, realizamos varias revisiones y pruebas de comportamiento, verificamos errores de usabilidad y navegación y nos aseguramos de que todo cumpliera con los estándares de calidad y pudiera estar listo para el lanzamiento.
Abordamos los errores y problemas identificados en las pruebas y se realizaron los cambios pertinentes.


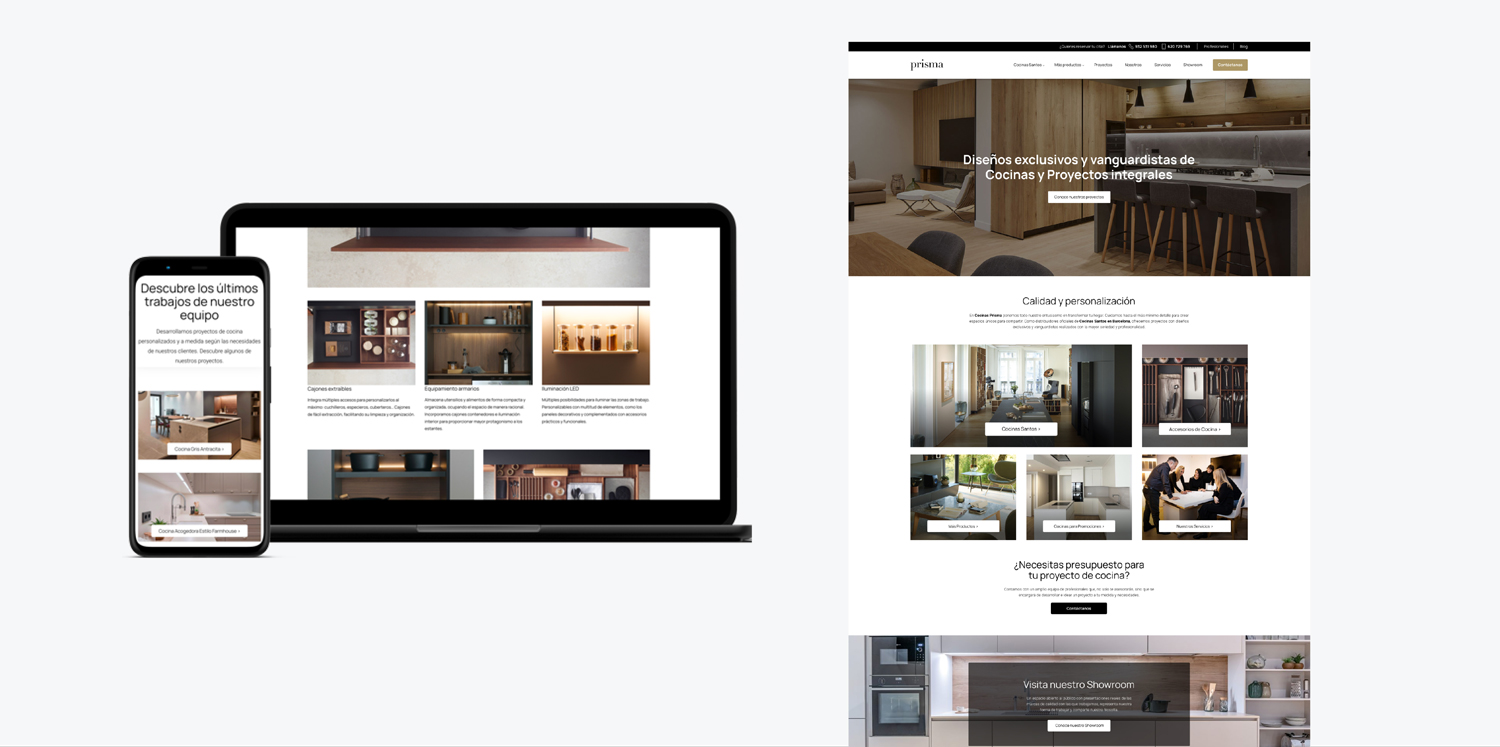
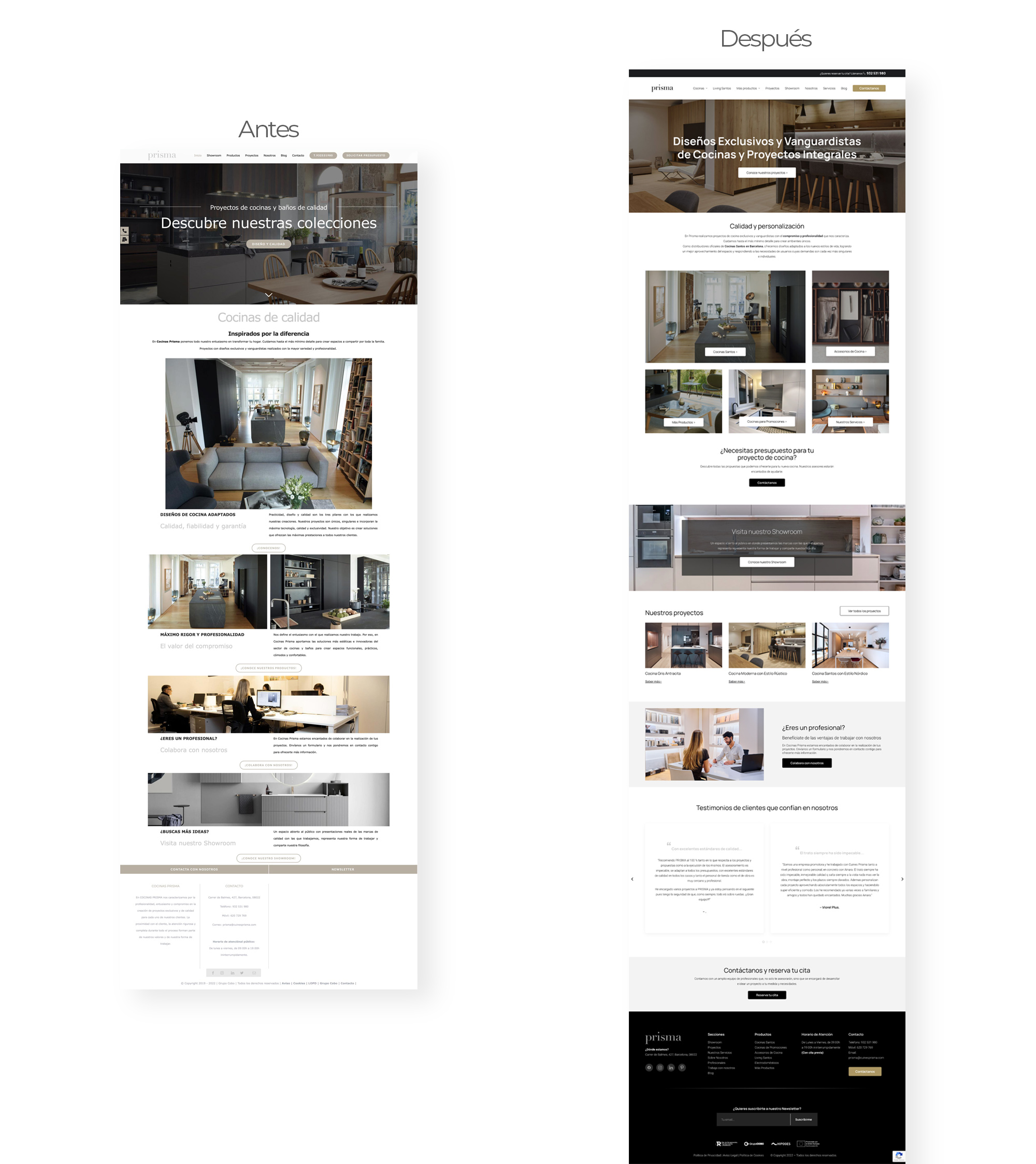
Resultado
Antes y Después

¿Trabajamos juntos?
No dudes en enviarme cualquier consulta, feedback o comentario sobre mi trabajo.