CONTENIDOS
- PROCESO

CASO DE ESTUDIO: REDISEÑO UX
Ecommerce de Pinturas
Tu tienda para comprar pinturas online.

Resumen
Nuestro cliente: una tienda de Pinturas con base en Galicia, España necesitaba migrar su tienda online hecha en PrestaShop a un desarrollo a medida. El principal objetivo ha sido mejorar la experiencia de usuario y optimizar la conversión a través de la identificación de obstáculos y puntos de dolor en el proceso de compra.
Para este proyecto se ha seguido la metodología Design Thinking para tener un aproach (UX) centrado en el usuario. Se realizó una investigación exhaustiva, incluyendo la búsqueda de términos más comunes y las métricas del sitio en Google Analytics, la creación de un flujo de usuario, user persona, wireframes y mockups de alta fidelidad.
MI ROL
Project manager
AÑO
2022
KEY SKILLS
CLIENTE
Pinturas Proa – pinturas.es
Solución
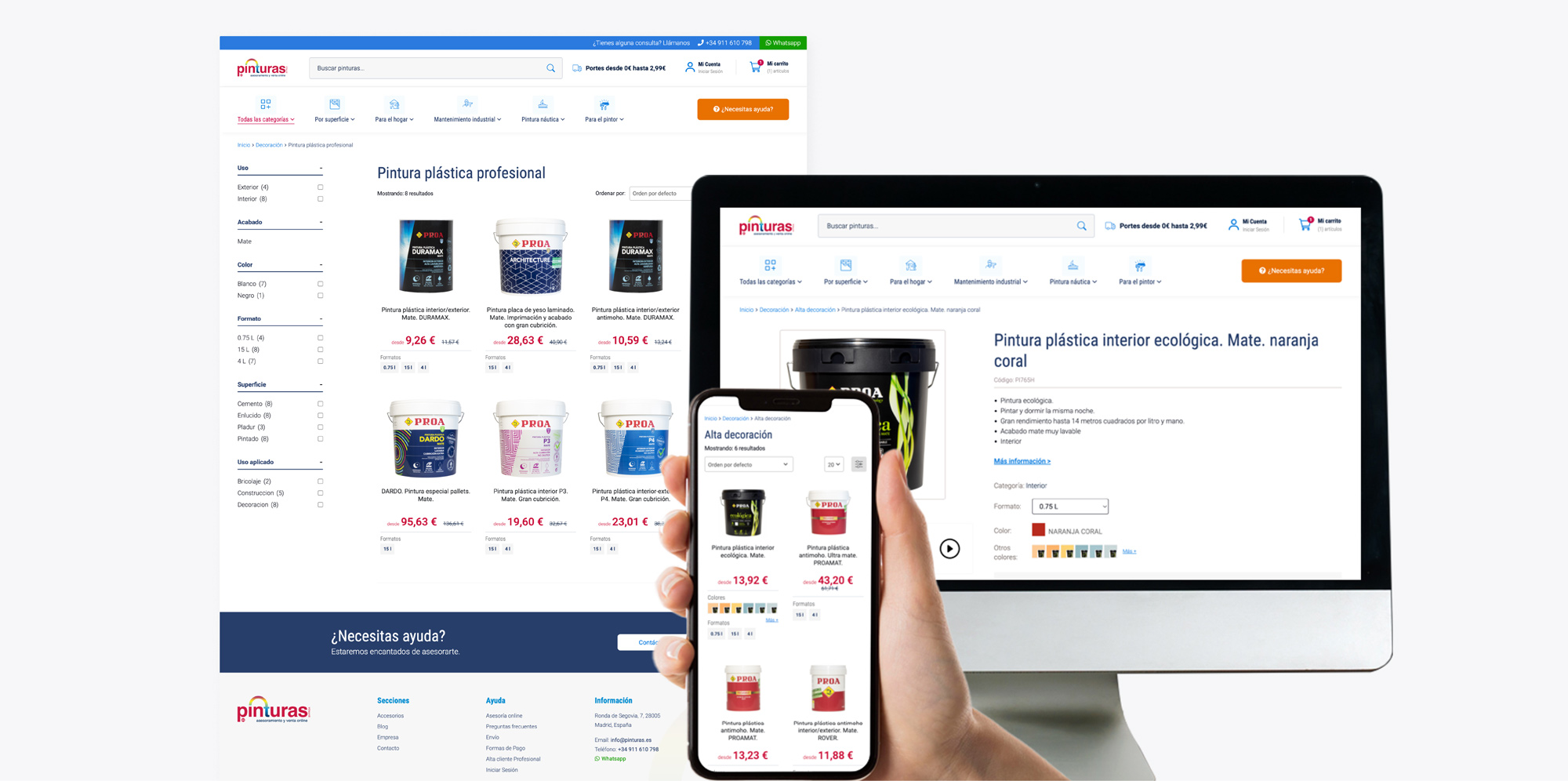
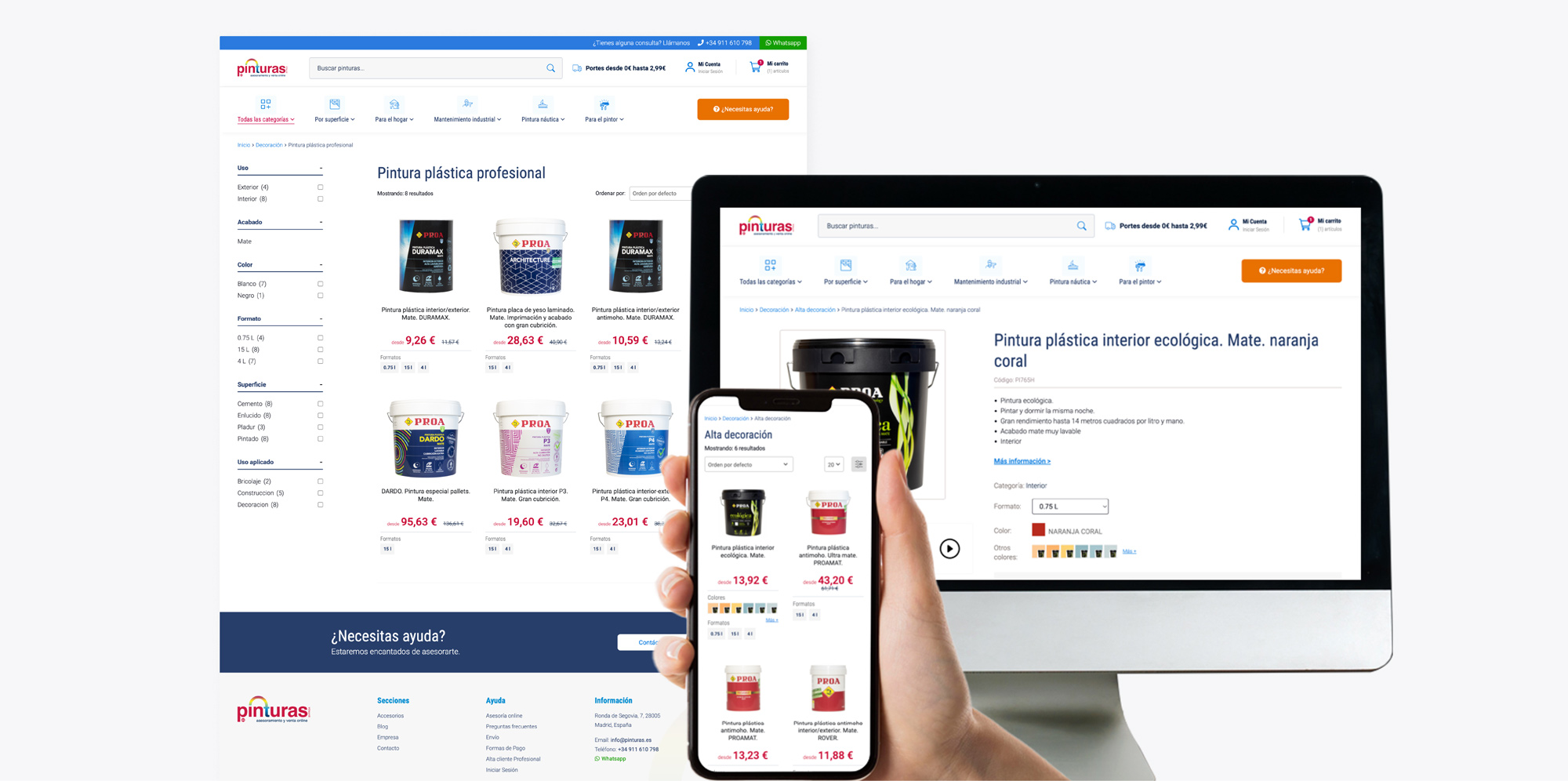
Un nuevo diseño que se enfoca en la facilidad de navegación, el aumento de visibilidad del catálogo de productos y la clara información de valor sobre las especificaciones de cada producto. La implementación de mejoras y soluciones basadas en las necesidades de los usuarios ha reducido la tasa de abandono y mejorado la conversión en el proceso de compra y sobretodo un aumento en la satisfacción de la experiencia del usuario.
Proceso
Metodología Design Thinking
1. Descubrimiento
Reunión con stakeholders
Esta primera reunión nos ha permitido conocer las expectativas y objetivos de nuestro cliente. Además, pudimos comprender mejor su visión de las necesidades de sus usuarios, lo que nos ha ayudado a diseñar una experiencia de usuario más efectiva. También, ha sido una oportunidad para identificar las limitaciones y recursos disponibles para el proyecto, y establecer una planificación inicial.

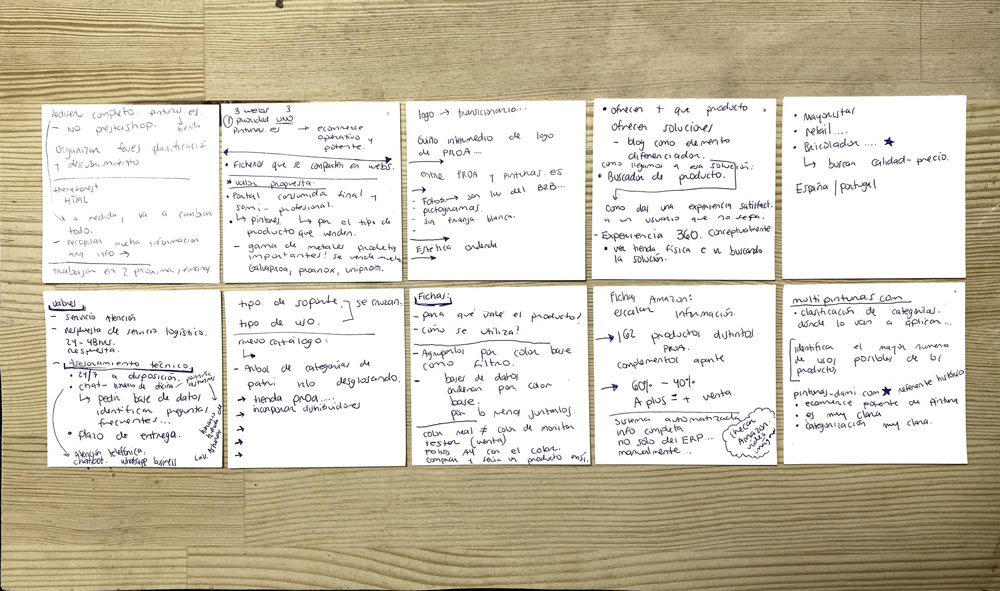
Establecer objetivos del negocio
Procesar la información recopilada en la reunión con los stakeholders ha sido de gran utilidad para el proyecto de rediseño de Pinturas.es. De esta manera, se han extraído objetivos específicos y concretos para el desarrollo de la tienda online, como:
- Aumentar la conversión.
- Dar mayor visibilidad a pinturas para metales y náuticas.
- Ofrecer una categorización completa e intuitiva para los diferentes tipos de perfiles.
- Incrementar la presencia de la asesoría online.
- Escalar la imagen de la web, modernizar el diseño
- Captar leads de tipo profesional.

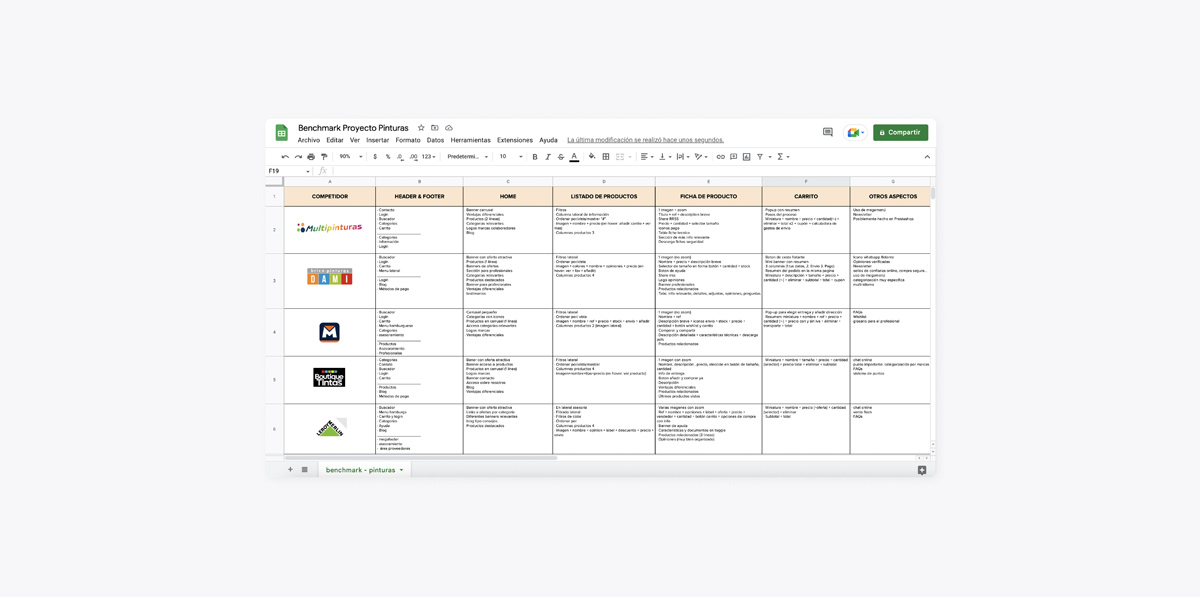
Análisis de la competencia
Realizamos un análisis de los principales competidores para poder comprender mejor el mercado, identificar fortalezas y debilidades. Obtuvimos información valiosa sobre la manera en la que presentan la categorización, sus productos y precios para poder tener una visión completa y encontrar oportunidades de mejora y diferenciación para la tienda online de pinturas de nuestro cliente.

2. Definición
User persona
Hemos creado un esquema de user-persona para definir y comprender mejor a nuestros usuarios potenciales. Al crear un perfil para cada uno de los tres tipos de usuario identificados: bricolador, profesional e industrial, hemos podido identificar sus necesidades, objetivos, frustraciones y preferencias. Esto nos ha ayudado a diseñar una experiencia de usuario enfocada en sus necesidades específicas.
Customer journey
Crear un Customer journey map nos ha permitido visualizar el proceso de compra desde la perspectiva del cliente. Pudimos comprender e identificar las acciones, puntos de dolor, las emociones y conocer los momentos clave en los que el cliente puede sentirse frustrado o abandonar el proceso de compra.
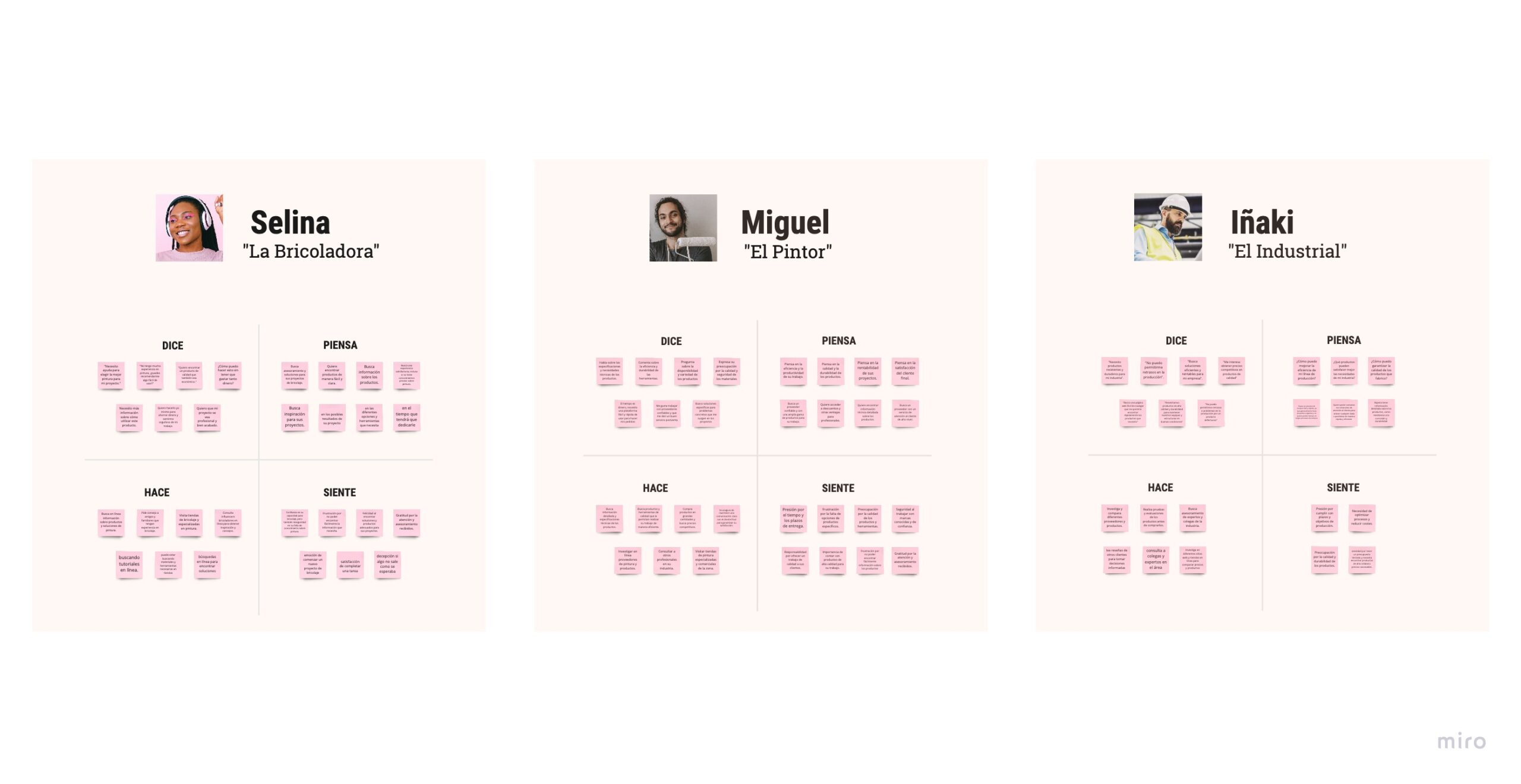
Mapa de empatía
La creación de un empathy map ha sido de gran ayuda para comprender mejor las necesidades, motivaciones y frustraciones de los diferentes perfiles de clientes. Al ponerse en el lugar del usuario, se ha logrado empatizar con sus necesidades y entender su comportamiento a la hora de interactuar con la tienda online y poder definir soluciones adecuadas para mejorar su experiencia de compra.

Definiendo el problema
El principal problema del ecommerce de pinturas era la dificultad de los usuarios para encontrar los productos que necesitaban debido a la falta de un sistema de categorización lógico y fácil de usar. Además, el contenido de las fichas de producto era insuficiente y no brindaba suficiente información para ayudar a los clientes a tomar decisiones de compra informadas.
3. Ideación
Flujo de usuario
A través de la identificación de los diferentes perfiles de cliente y sus necesidades, pudimos establecer un camino lógico y coherente en su proceso de compra. Esto nos permitió identificar posibles obstáculos en la navegación. Además, el flujo de usuario también nos permitió centrarnos en las acciones y decisiones que el usuario necesita realizar para completar su proceso de compra de forma satisfactoria, y así garantizar que la web cumpla con su objetivo principal: convertir visitantes en clientes satisfechos.
Arquitectura de la información
La falta de una categorización lógica dificultaba la búsqueda y causaba una navegación confusa. Para solucionar este problema, llevamos a cabo una investigación sobre las búsquedas de términos mediante Google Analytics y Ubersuggest. También, se realizó un análisis de la competencia, para ayudarnos a establecer un nuevo sistema de categorización que fuera intuitivo. El objetivo ha sido diseñar la navegación pensando en los diferentes perfiles user-persona de manera que los clientes de cualquier sector pudieran encontrar fácilmente los productos que necesitaban.
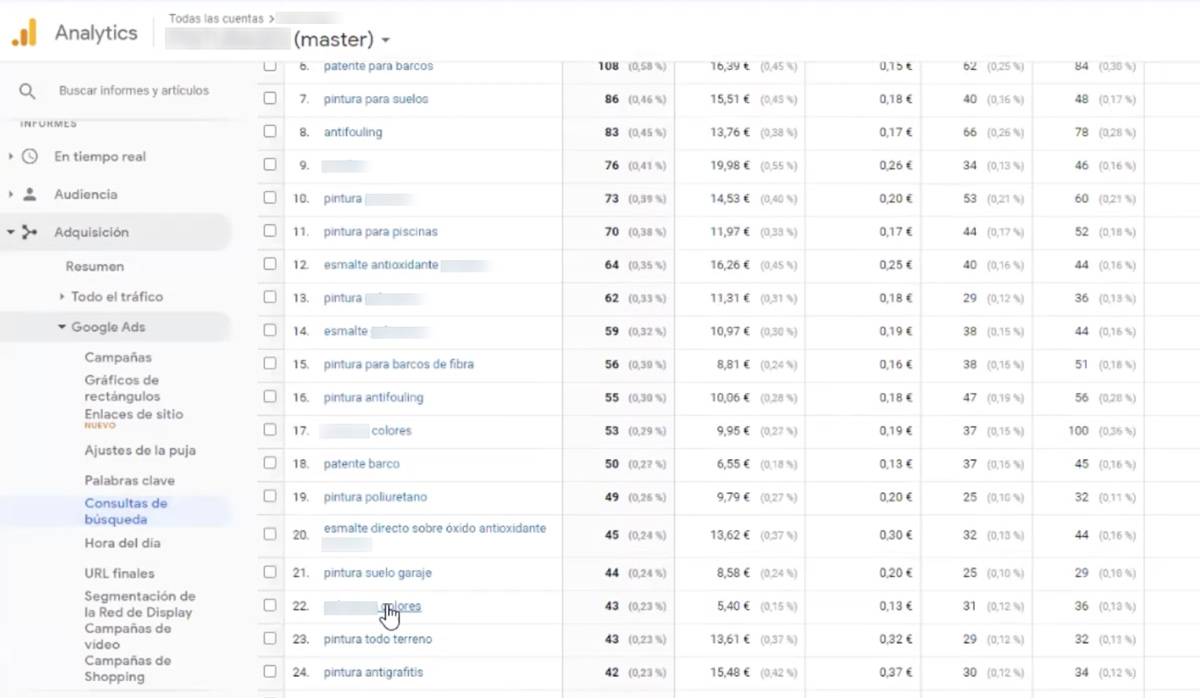
Analizando métricas
Google Analytics fue una herramienta valiosa para el proyecto, pudimos analizar las consultas de búsqueda, los términos más buscados, las secciones y productos más visitados, pudimos identificar patrones de comportamiento del usuario y comprender mejor sus necesidades para poder optimizar la navegación.

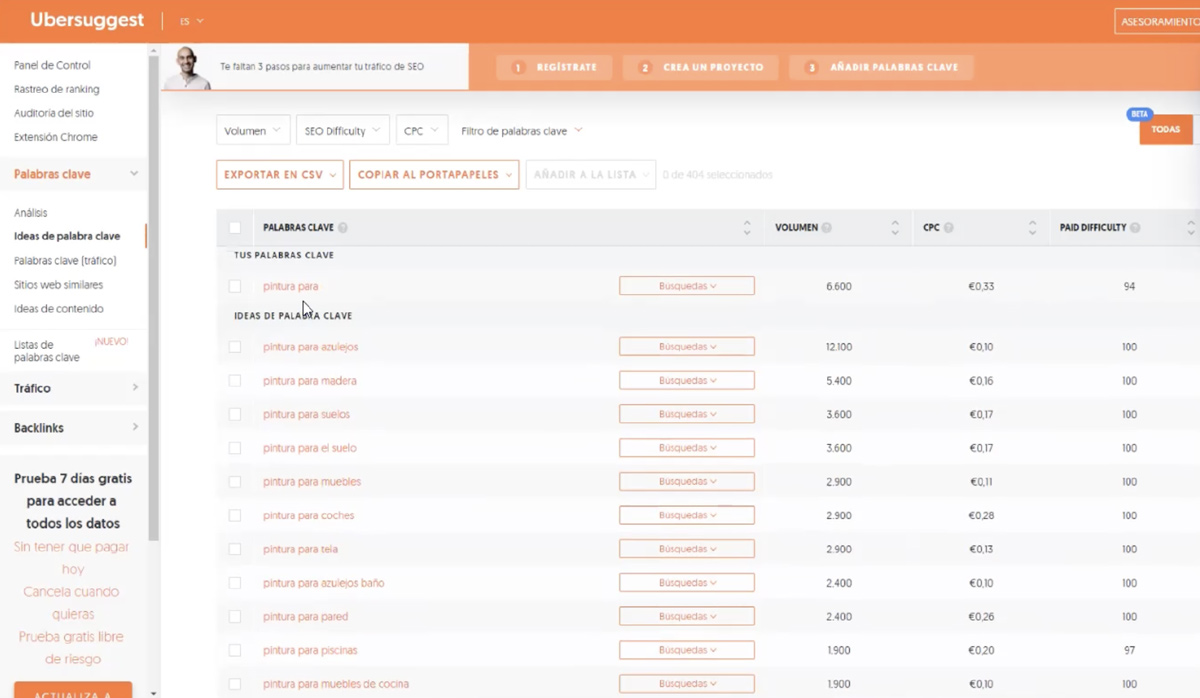
Términos de búsqueda
La herramienta Ubersuggest fue de gran utilidad, ya que nos permitió conocer los términos más comunes y buscados sobre pinturas y que los términos que utilizáramos fueran realmente relevantes para nuestros usuarios y teniendo en cuenta el SEO.

Sitemap
La creación de varias versiones del mapa del sitio en base a la investigación de búsquedas y términos resultó indispensable para la definición de la navegación. Al contar con diversas opciones y puntos de vista de miembros del equipo, pudimos explorar distintas posibilidades de categorización y estructuración de la información, para encontrar la que resultara más lógica y fácil de usar para los usuarios. Así, pudimos asegurarnos de que la navegación por el sitio fuera clara, sencilla y eficiente.
4. Prototipado
Wireframes
En la siguiente etapa, se seleccionaron las páginas clave para crear los wireframes y mockups de alta fidelidad. Estos elementos nos permitieron tener una comprensión más clara de la estructura y el diseño visual del sitio, pudiendo así, hacer cualquier ajuste necesario antes de enviarlo a maquetación. Además, también utilizamos estos diseños para presentar la propuesta a los stakeholders y asegurarnos de que estén alineados con sus expectativas.
Ficha de producto
Diseñar una ficha de producto “ideal” nos ayudó con la disposición de elementos como la información básica del producto, el selector de colores, el precio y los botones de compra. También pudimos evaluar diferentes opciones de diseño para la parte posterior con la información técnica y de valor sobre el producto y poder crear una experiencia de compra eficiente para el usuario.
Diseño en Alta Fidelidad
El siguiente paso ha sido el diseño de mockups de alta fidelidad para proporcionar una vista previa lo más cercana al producto final. En esta etapa, los elementos que supusieron un reto importante han sido: el uso del color y de las imágenes. El cliente no sólo quería rediseñar el sitio web, también modernizó su imagen actualizando su logotipo. Se realizaron varias pruebas de color que se validaron tanto internamente como con el cliente.
Guía de Estilos
Nuestro cliente no contaba con un manual de identidad corporativa definido, simplemente nos proporcionó el nuevo logotipo. Esto nos dio la libertad de poder elegir los estilos a utilizar en la web tanto tipografías como de colores. La paleta de color elegida fue elegida basada en los colores del logotipo, donde el reto ha sido moderar y usar con precaución el color rojo, que para temas de usabilidad y legibilidad no es un color fácil.
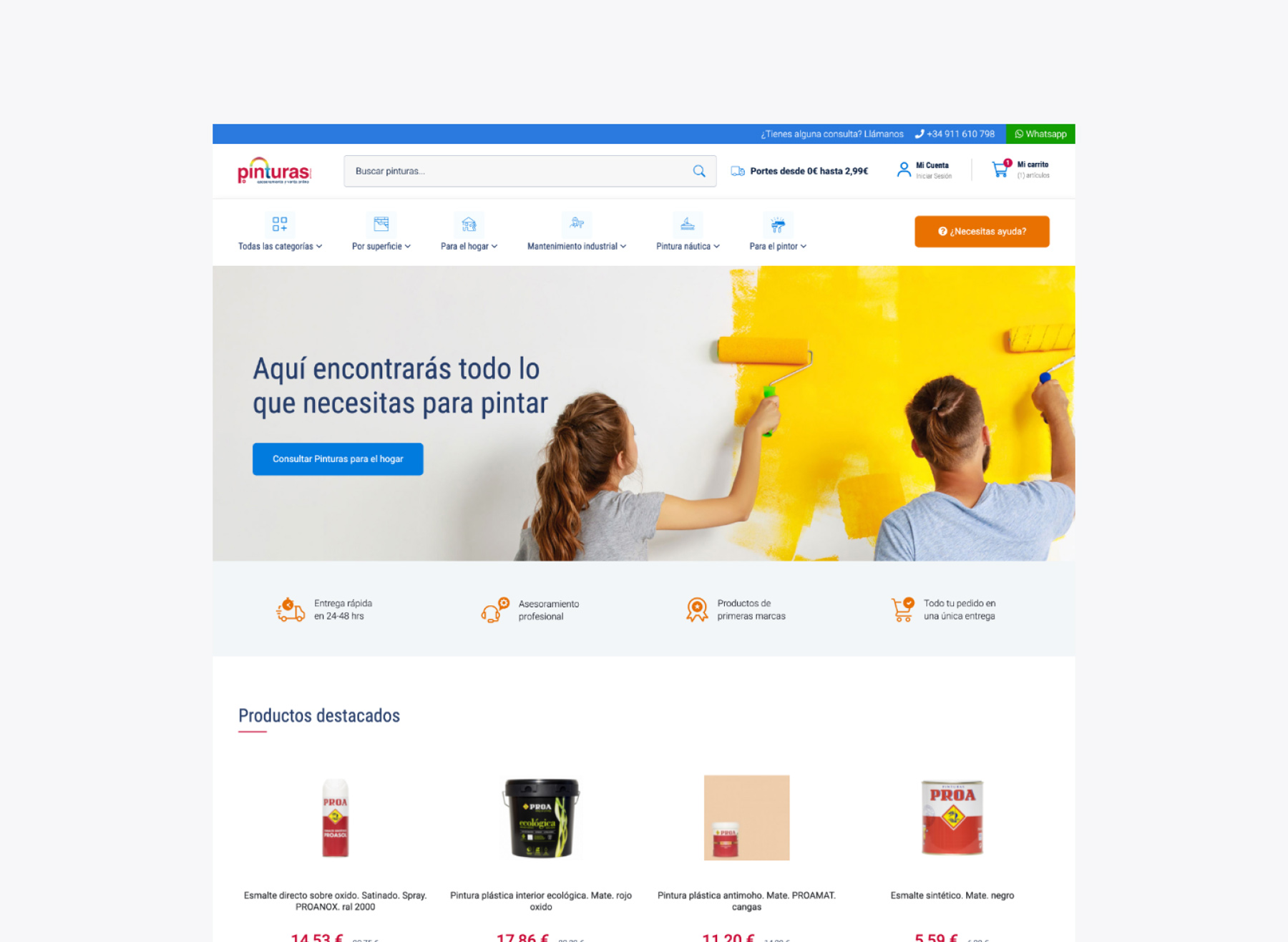
Mockup Homepage
En el proceso de creación de los mockups de alta fidelidad para la homepage, se estableció la necesidad de visibilizar los productos más destacados, aumentando la relevancia de las gamas de pinturas náuticas y de metales. Además, se decidió incluir testimonios de clientes y las ventajas diferenciales de la tienda online.

Se realizaron varias pruebas de color para los banners, con el objetivo de seleccionar la paleta adecuada que transmitiera la esencia y personalidad de la marca, generando impacto visual y logrando una conexión emocional con el usuario. De esta manera, se logró crear una homepage atractiva y funcional que mejorara la experiencia del usuario en la navegación y en la identificación de productos relevantes.
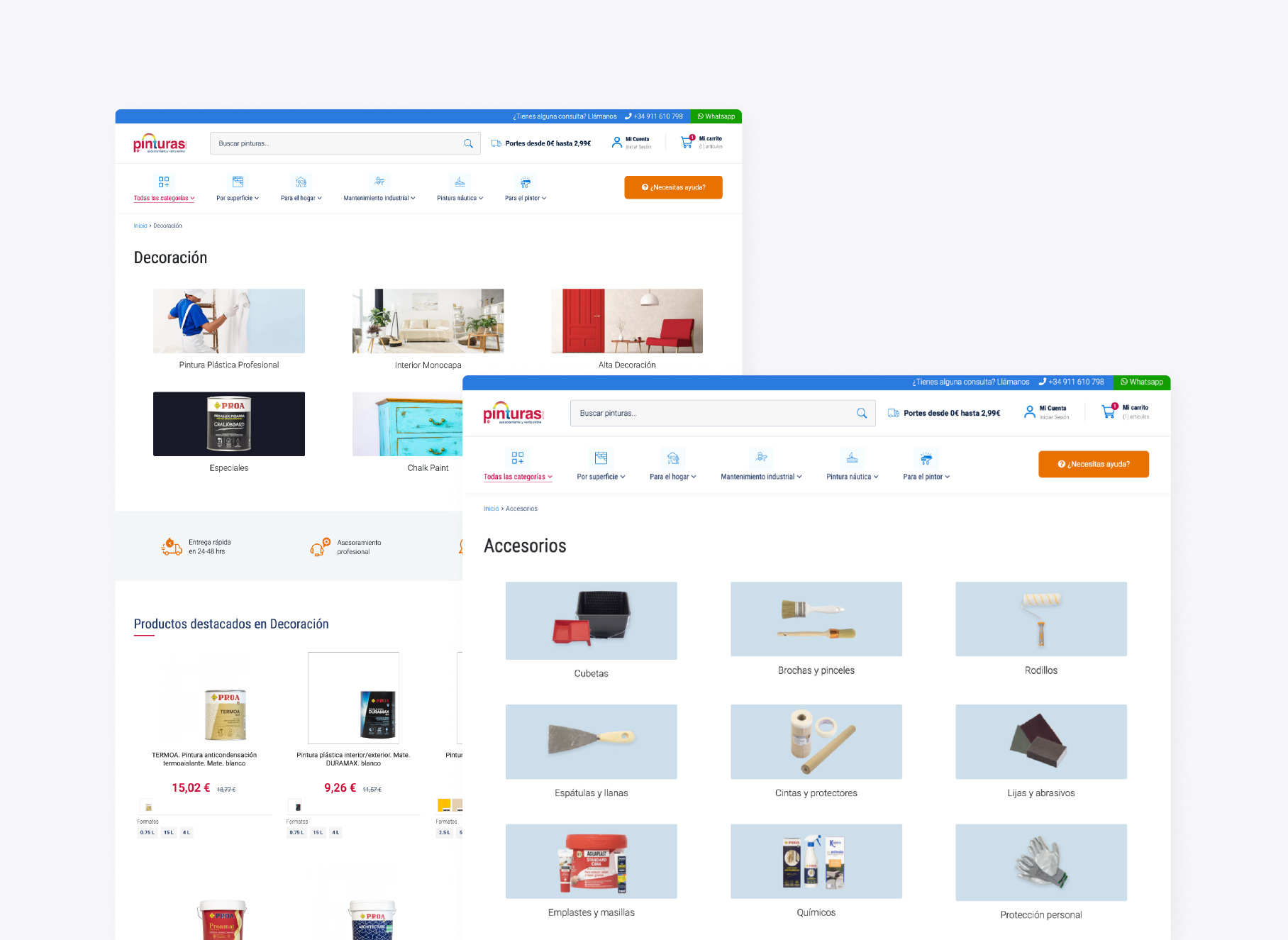
Mockup Categorías
El reto ha sido presentar de manera visual la amplia categorización de productos en las páginas de “categoría” y hacer una selección de imágenes coherente que debían ser representar la categoría a la que pertenecen y que fuese atractiva para el usuario.

Mockup Producto
Crear el mockup de la ficha de producto me permitió establecer el estilo de por ejemplo, las tablas que se utilizan para mostrar la información técnica del producto, lo que es especialmente importante para los clientes industriales que necesitan información precisa para tomar decisiones de compra. Además, el uso de distintos colores y la correcta diferenciación de las secciones conforme el usuario hace scroll, hace que la ficha de producto sea fácil de leer y mejore la experiencia de usuario.

5. Testing
Revisiones, lanzamiento y monitorización
Una vez validado el proceso de diseño, el trabajo pasó al equipo de desarrollo que ejecutó la maquetación de las pantallas en un entorno de pruebas. Después dimos paso a la fase de revisiones y testing para garantizar la calidad y efectividad del sitio y con la finalidad de detectar y solucionar cualquier posible error o fallo en la experiencia de usuario. Una vez finalizado el proceso de revisión y testing, se procedió al lanzamiento.
Hotjar
Se realizaron análisis y monitoreos del comportamiento de los usuarios en el sitio a través de la herramienta Hotjar. Gracias a esto, pudimos identificar errores e impedimentos a la hora de de proceder a la compra de artículos.
Analytics
En los 3 meses posteriores al lanzamiento, se realizaron monitorizaciones de la analítica del sitio para ver el rendimiento y resultados del proyecto. Podemos ver que la tasa de conversión aumento un 60% más respecto al año anterior.
Conclusión
El resultado final fue un ecommerce escalable y personalizado, diseñado para proporcionar una experiencia de usuario óptima, aumentando la satisfacción del cliente y aumentando la tasa de conversión del sitio. A través de un análisis de las necesidades de cada perfil de usuario, se logró mejorar la navegación del sitio, la calidad del contenido de valor en las fichas de producto y la implementación de un buscador predictivo y eficaz.
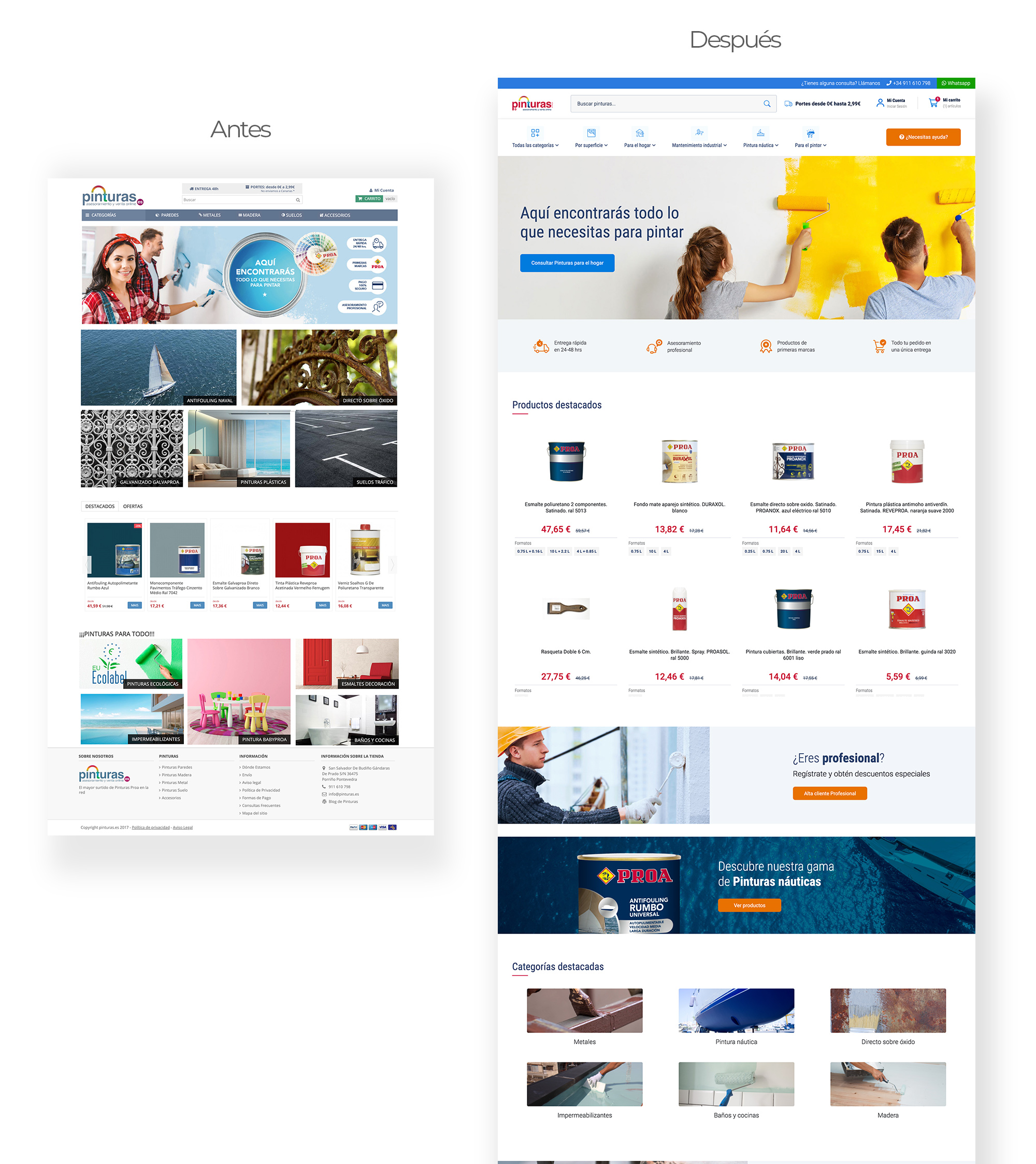
Resultado
Antes y Después

¿Trabajamos juntos?
No dudes en enviarme cualquier consulta, feedback o comentario sobre mi trabajo.











