REDISEÑO WEB
Caso de Estudio: Business School
| La escuela de profesionales para profesionales.
La escuela de profesionales para profesionales.
MI ROL
- Diseñadora UX/UI
- Project manager
AÑO
2021-2022
CLIENTE


Resumen
Rediseño web centrado en los usuarios para una escuela de negocios ubicada en Galicia con el objetivo de reforzar el posicionamiento de la marca, se ha modernizado el diseño visual para encajar con su visión corporativa e identidad de marca.
Se ha definido una nueva navegación clara e intuitiva dirigida a los diferentes perfiles objetivo: recién egresados, jóvenes profesionales, perfiles executive y formación para empresas.
Para satisfacer la principal necesidad de los usuarios (obtener información y poder contactar):
- Se ha escalado el contenido de valor.
- Se ha incrementado la presencia de call to actions.
- Se han aportado elementos de confianza como: testimonios de alumnos, certificaciones, aumento de la presencia del claustro…
Solución
Rediseño completo de la web de una escuela de negocios, al cuál se le ha escalado el contenido de valor, se han corregido errores de usabilidad, se ha definido una estructura lógica en base a las necesidades de la audiencia objetivo, se han introducido elementos clave para incitar al contacto (captar leads) y mejorar la experiencia del usuario.
Proceso
Metodología Design Thinking
1. Descubrimiento
Auditoría inicial
- Detectar errores de usabilidad.
- Comprobar la navegación.
- Detectar problemas en el diseño.
- Hacer un listado de mejoras y/o recomendaciones.
- Recolectar las dudas y preguntas que nos iban surgiendo.
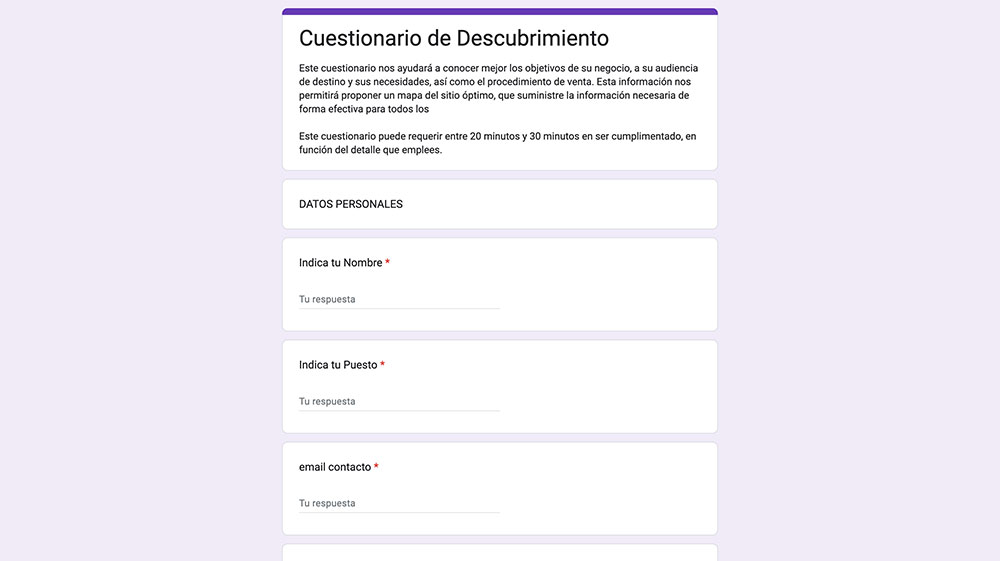
Cuestionario de descubrimiento

Cuestionario realizado con Google Forms
Reunión con stakeholders
Una vez cumplimentado el cuestionario, se procesó la información y fueron surgiendo nuevas dudas. Fijamos un día para la realización de la reunión de descubrimiento de forma remota con el director de la empresa, y miembros de su equipo de marketing con la finalidad de:
- Reconocer y concretar la audiencia destino y sus objetivos.
- Identificar los objetivos del negocio.
- Identificar las ventajas diferenciales y aquellos puntos más fuertes.
- Clarificar conceptos acerca de la escuela y de sus servicios.

Reunión vía Zoom
Objetivos del negocio
Mi principal objetivo como Diseñadora UX es actuar como una intermediaria entre los deseos del negocio como los deseos de los usuarios. Para esto, es de suma importancia tener claro ambos. En la reunión que tuvimos con el cliente, pudimos explorar de primera mano su visión y pudimos sintetizar los objetivos del negocio que presento a continuación:
- Objetivo: Herramienta de captación
Utilizar la web como vía de captación de nuevos leads y suministrar confianza para cerrar el % de ventas. (Su principal herramienta de captación era el boca a boca)
- Objetivo: Enfoque centrado en los usuarios
Enfocar el contenido de la web para dirigir sus servicios (oferta formativa) dependiendo de las necesidades de los diferentes perfiles de potenciales alumnos.
- Objetivo: Presencia de marca
Reforzar la presencia de marca atendiendo a su visión que son “la escuela para profesionales y para empresas que quieren tener una formación de negocios de verdad” y dar un aspecto visual moderno y profesional.
Análisis de la competencia
Como siguiente paso, se realizó un análisis comparativo de las principales escuelas de negocios en España, tanto de la competencia directa como de otras escuelas de renombre con objetivos similares.
El análisis consistió en revisión de los sitios web, analizando de aquellas páginas clave y sobre todo la manera en la que estaban construidas las diferentes secciones y sobre todo preguntándonos: el ¿Por qué?. De esta manera pudimos identificar aquellos puntos fuertes, y aspectos que parecían relevantes con el fin de comprender y resaltar qué tipo de información buscan los usuarios.
En un segundo plano, se analizaron los aspectos visuales y de diseño de los sitios web, los cuales nos permitieron inspirarnos en las diferentes maneras de presentar el contenido.
2. Definición
User persona
Para definir los diferentes perfiles de usuario, nos hemos basado en una investigación de escritorio. En base a la información proporcionada por el cliente y datos cuantitativos extraídos de la analítica web, nos ha permitido identificar 4 tipos de perfiles: Recién titulado, Joven profesional, Profesional directivo, responsable de formación de empresa.
Definir los user personas para la escuela de negocios nos ha ayudado a:
- Englobar a los usuarios tipo que tiene la escuela de negocios.
- A identificar las diferentes necesidades y puntos de dolor de cada uno.
- Tener presente los diferentes tipos de usuario a la hora de crear contenido de acuerdo a sus necesidades.
User journey
Mapa de empatía
3. Ideación
Re-definiendo el problema
Lograr una navegación intuitiva, y centrada en el usuario, era esencial para una empresa que pretende dejar claro que no son una escuela cualquiera, gracias a su orientación “de empresarios para empresarios” y a su método de enseñanza basado fundamentalmente en la práctica.
Brainstorm de soluciones
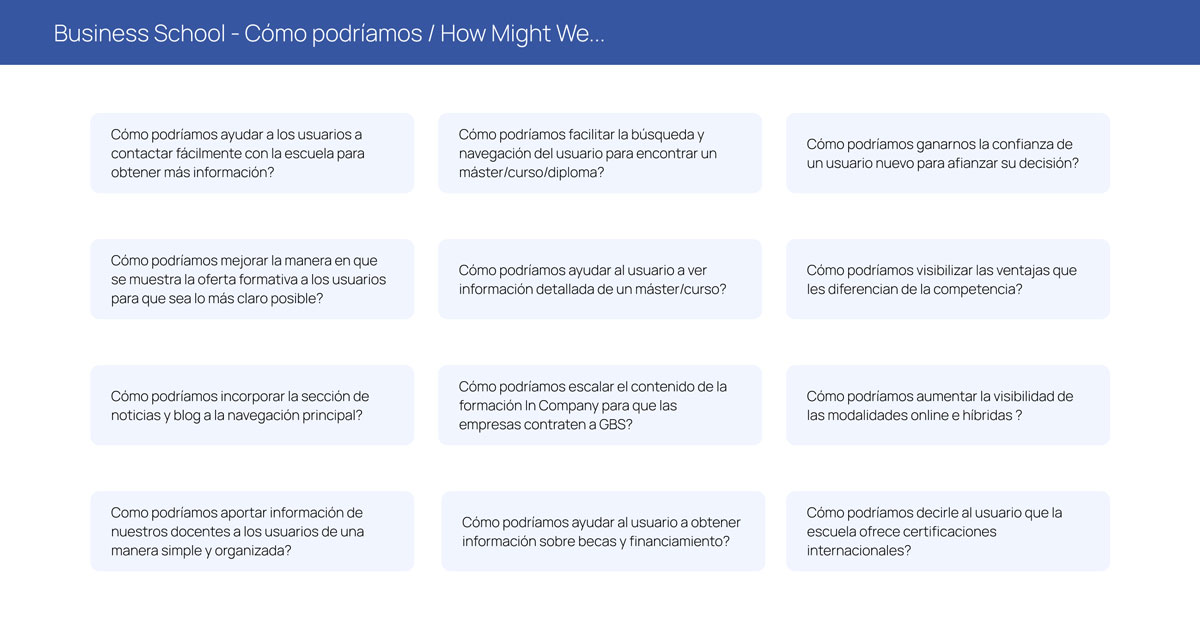
· Ejercicio: Cómo podríamos...

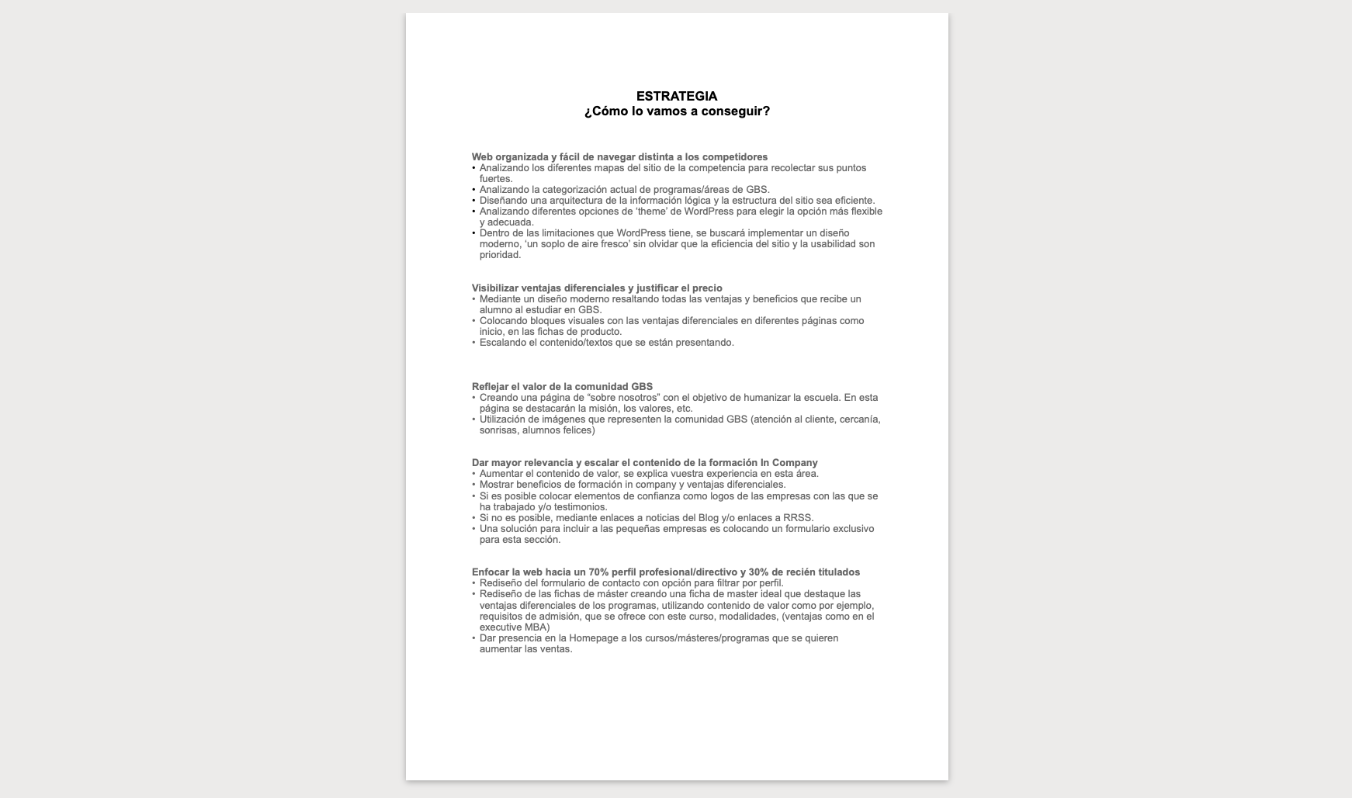
· Hoja de estrategia ¿Cómo lo vamos a conseguir?

Flujo de usuario
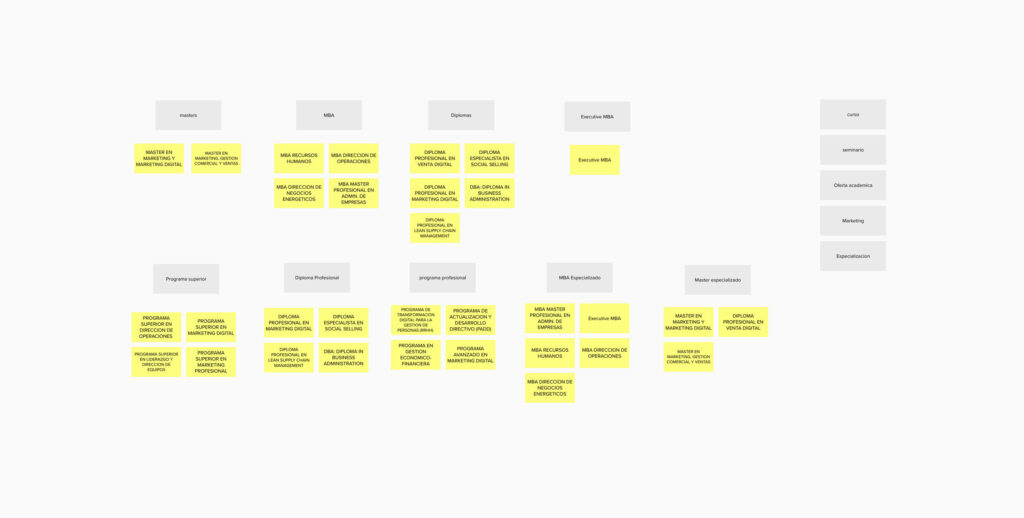
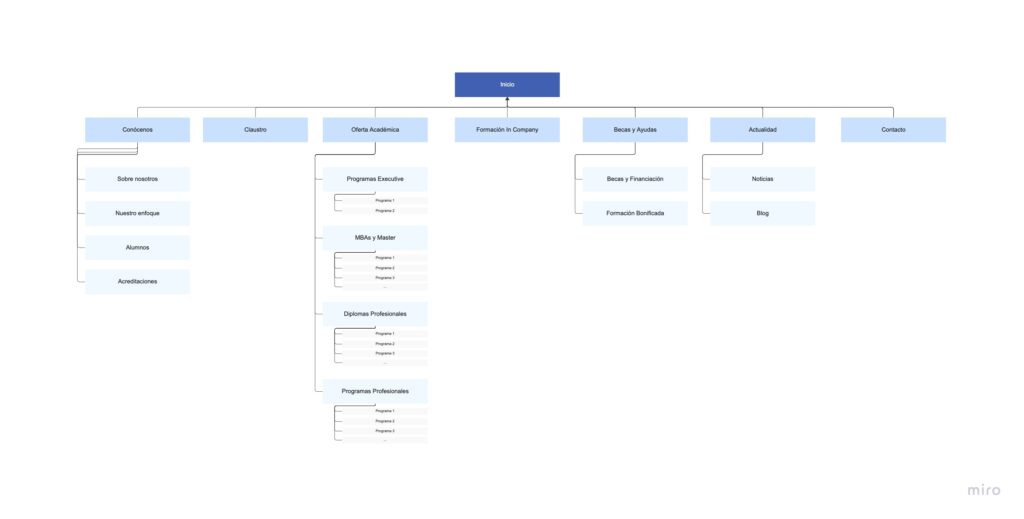
Arquitectura de la información
El siguiente paso del proceso: definir el mapa del sitio con el objetivo de visualizar el alcance del rediseño de esta web, poder identificar aquellas páginas clave y para hacer que la navegación de nuestros usuarios fuese lo más fácil e intuitiva posible.
Los retos en esta fase ha sido:
- Agrupar la oferta formativa ciñéndonos a la categorización interna del cliente así como alinearla a la manera en la que nuestros usuarios buscan la información.
- Definir aquellas secciones principales en la navegación para aportar la relevancia pertinente para facilitar la “tarea” de cada uno de nuestros perfiles de usuarios.
Para eso, se realizaron ejercicios de agrupación Card Sorting, diferentes borradores de mapa del sitio, validaciones con el cliente para llegar a una estructura que consideramos equilibrada tanto para el negocio como para los usuarios.
4. Prototipado
Wireframes de Baja Fidelidad
Para este proyecto, se realizaron unos esquemas iniciales a modo boceto o sketch para establecer visualmente la estructura y la organización de los elementos que debían de figurar en cada una de las páginas.
La creación de estos wireframes de baja fidelidad nos ha servido para:
- Ubicar dónde se van a colocar los bloques de contenido (para posteriormente solicitarlo al cliente) y asegurarnos que siguiera un orden lógico y acorde a los objetivos del usuario.
- Realizar una validación interna con el equipo de Diseño para detectar errores y poder iterar en la configuración de elementos.
Wireframes de Media Fidelidad
- Concretar aún más la estructura colocando las secciones de las páginas principales (las hemos llamado páginas clave)
- Que los elementos contaran una historia para mantener una navegación fluida y sirvieran de guía al usuario para conseguir su objetivo final.
Diseño en Alta Fidelidad
El reto
Uno de los objetivos del cliente era modernizar su sitio web y que el look&feel estuviese acorde a la identidad corporativa. Nos encontramos con los siguientes retos:
- La web anterior no contaba con una consistencia gráfica.
- No tenía una personalidad propia.
- Elementos descuidados como botones, tipografía, espaciados, etc.
- Imágenes desactualizadas utilizadas sin una justificación lógica.
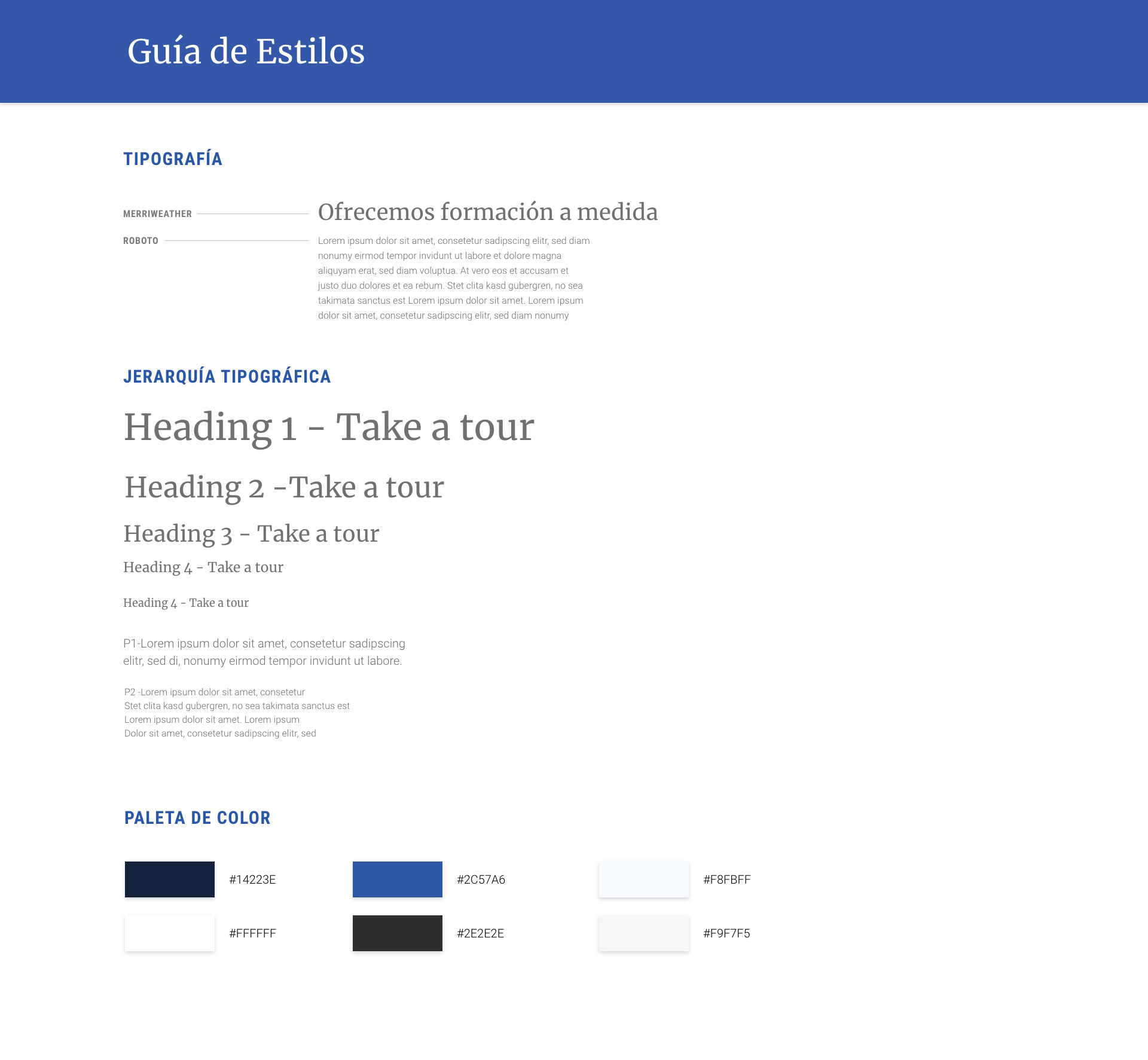
Guía de Estilos

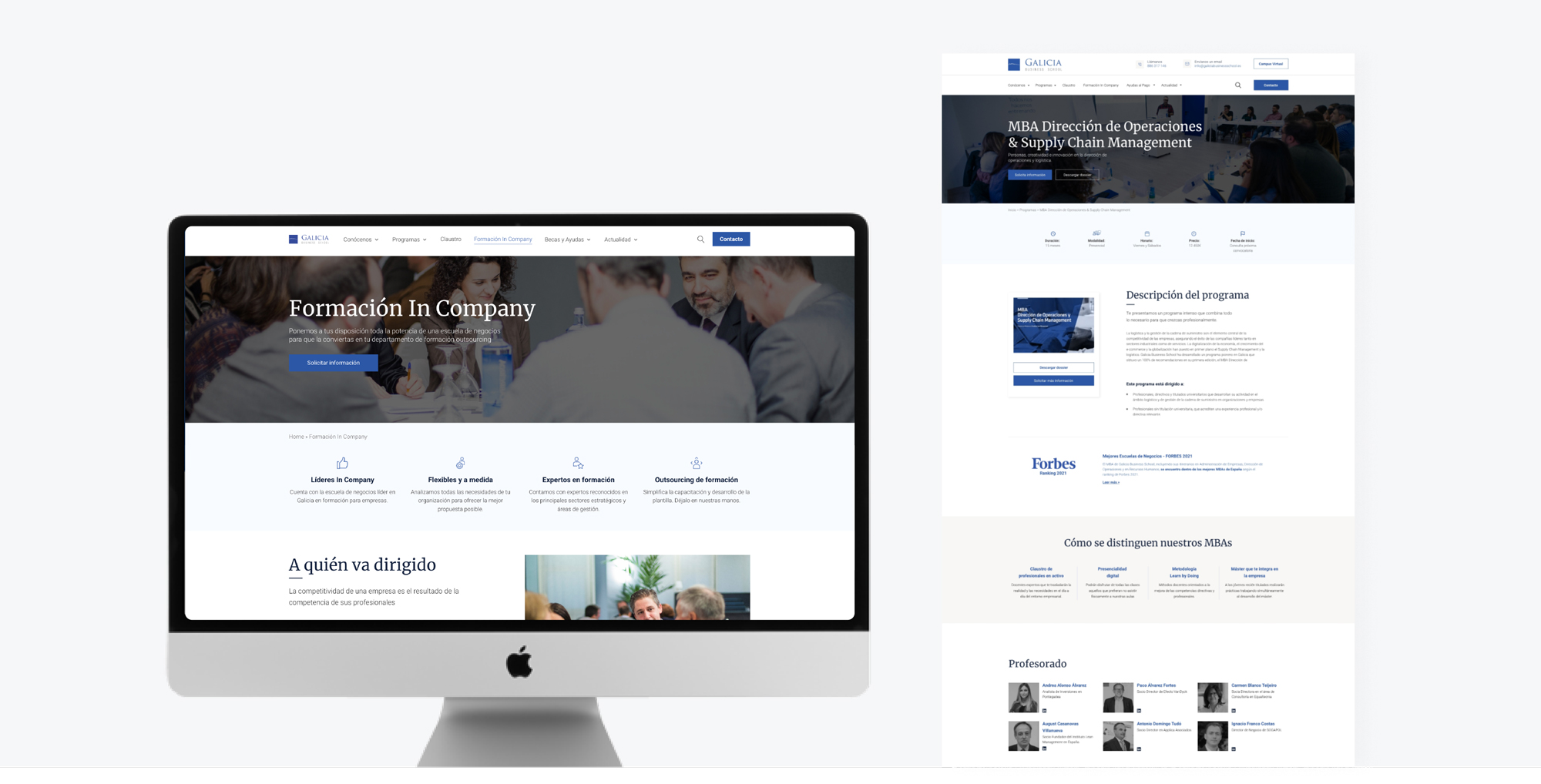
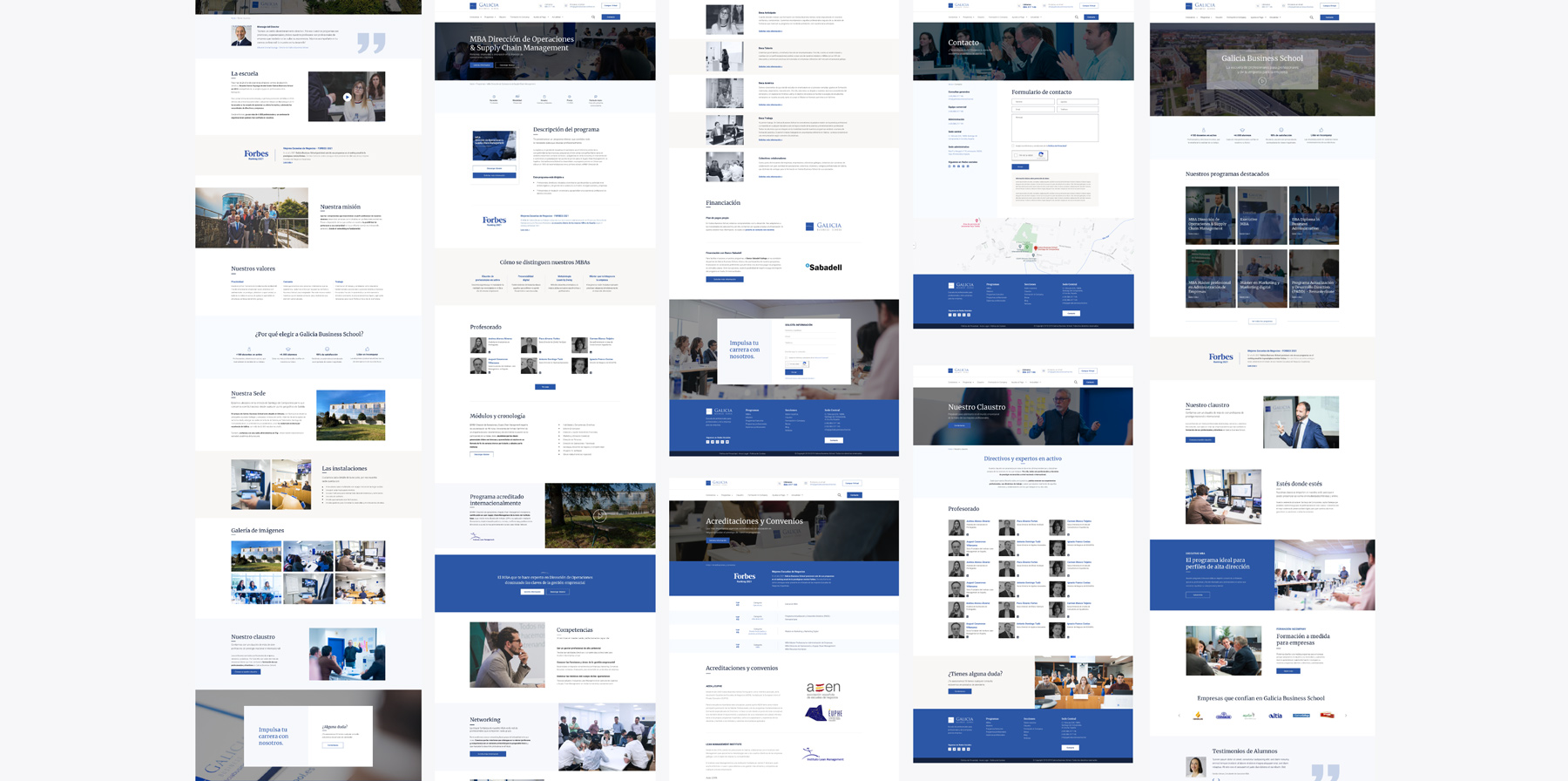
Diseño de pantallas

Maquetación
5. Testing
Testings, iteraciones y lanzamiento
Pasando a la última fase del proceso iterativo, se realizaron diferentes testings.
- Testing de maquetación para ir comprobando que se seguía el diseño validado por el cliente y pruebas de comportamiento responsive.
- Revisiones SEO para verificar titles, metadescriptions, optimización de imágenes, redirects, etc.
- Testing interno pre-lanzamiento para verificar errores de usabilidad, de maquetación, navegación, etc.
- Testing del cliente para hacer la última validación antes del lanzamiento.
Por último, se realizaron los cambios y ajustes pertinentes a cada una de las revisiones y testings de esta fase para estar listos para lanzar. Una vez la web activa y en funcionamiento se realizaron pruebas posteriores para detectar anomalías o pequeños errores a corregir.
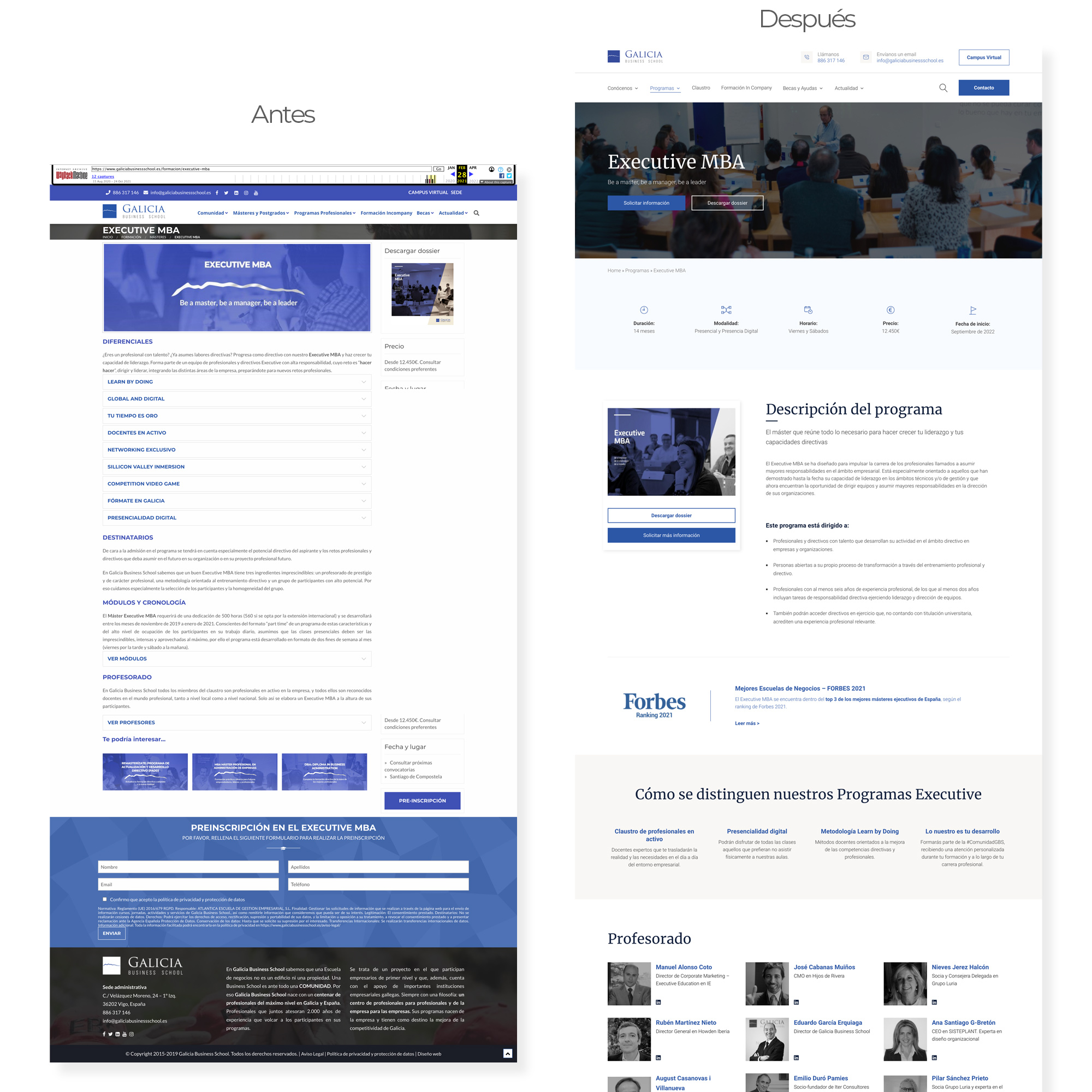
Resultado
Antes y Después

¿Trabajamos juntos?
No dudes en enviarme cualquier consulta, feedback o comentario sobre mi trabajo.