APP DESIGN
Case Study:
Ya Voy App
| All your purchases delivered straight to your doorstep.
All your purchases delivered straight to your doorstep.
MY ROLE
- UX/UI Designer
YEAR
2021
Overview
Yavoy is a digital business that offers home delivery services for various products. Its mobile application is designed for users to search and purchase products from different establishments and generate an order for home delivery.
The design focuses on user needs and seeks to facilitate quick and easy purchases. Yavoy competes with companies like Rappi, Glovo, Deliveroo, and Uber Eats, and aims to create a high-quality product that offers the same functionalities as its competitors and satisfies user demands.
Prototype and animation made in Adobe XD
Process
Design Thinking methodology
1. Discovery
Functional Requirements Analysis
The first step has been to establish a document to define the essential aspects that must be taken into account in this digital project. Essential functionalities, interactions, and other fundamental elements are pointed. From a usability perspective, it is important to know and delimit the functionalities of the project to prioritize the information and functions of greater relevance over others of lesser importance.
Define business goals
Defining the project’s goals has helped me focus on meeting the business requirements while also finding a balance to meet user needs. The initial business requirements were:
- Facilitate the possibility of placing a previous order
- Option for users to rate businesses and riders
- Easy way to find a specific product
- Incentivize users to make the highest number of purchases
- Enable users to track their orders easily
- Acquire users more easily
- Show categories and products in a simple way
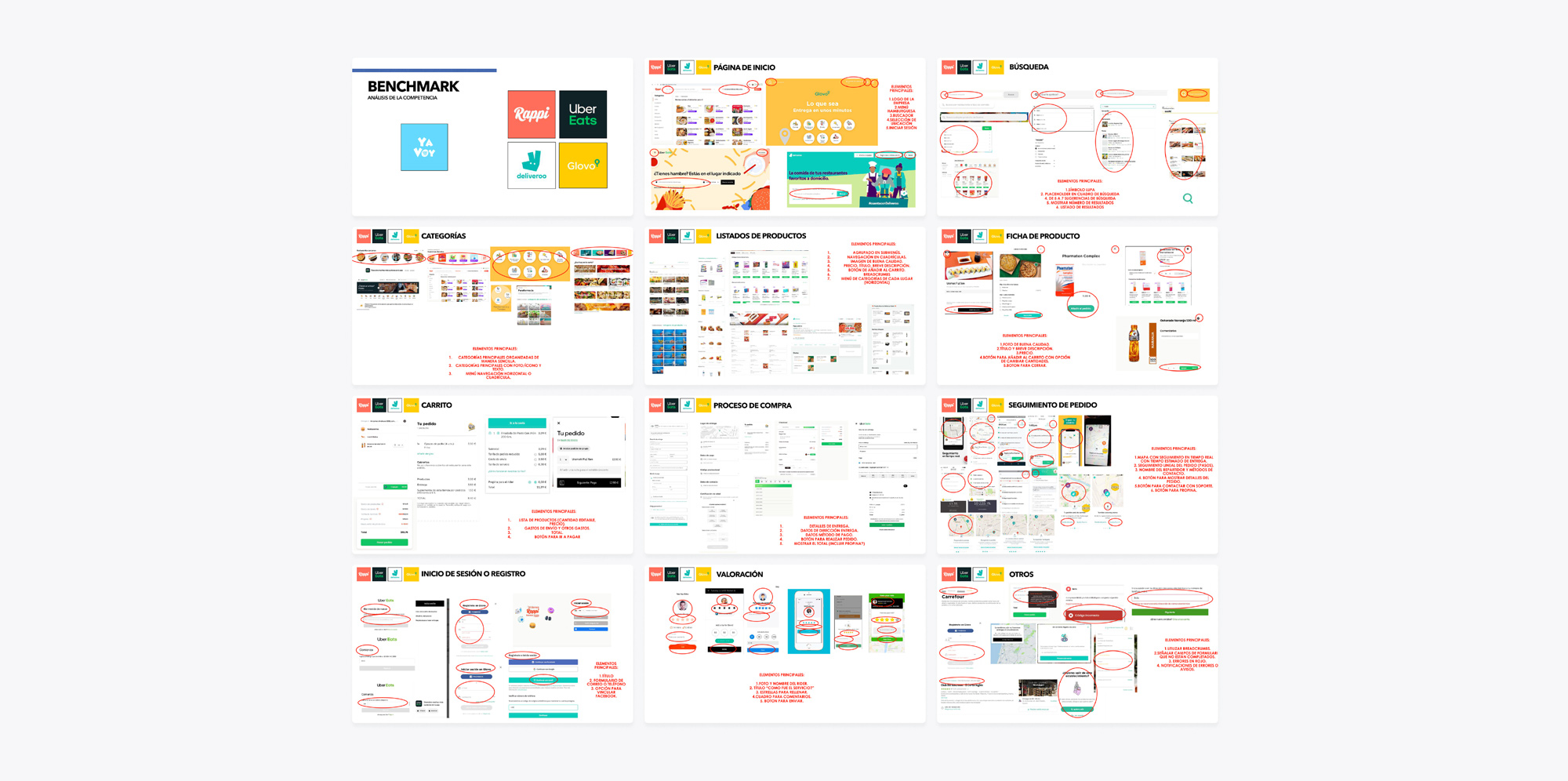
Benchmark
To gain insights on e-commerce app products, the benchmarking technique was carried out, which has been crucial to analyze the competition in order to understand their strategies, identify key functionalities and see how navigation and purchasing processes have been established.

User interviews


2. Definition
User persona
Creating a user persona for Ya Voy has been essential as it has allowed me to personify the “typical” user and better understand the needs, expectations, and goals of potential users that it represents. In the same way, it has been a visual reinforcement to keep this information in mind in future phases so as not to forget that I am designing for the user.
User journey
A brief customer journey was conducted for Yavoy. The user’s journey was followed, and opportunities were identified to make the purchasing experience simpler.
Based on the Customer Journey, I was able to analyze that the best option for YAVOY would be to start with a Mobile First approach, and the best option would be a native app, as the target user uses their mobile phone wherever they are, whether it’s at home, at a friend’s or family member’s house, etc. They would not necessarily need a computer to place orders for home delivery. In my opinion, the entire concept of YAVOY is aimed at being used on a mobile phone.
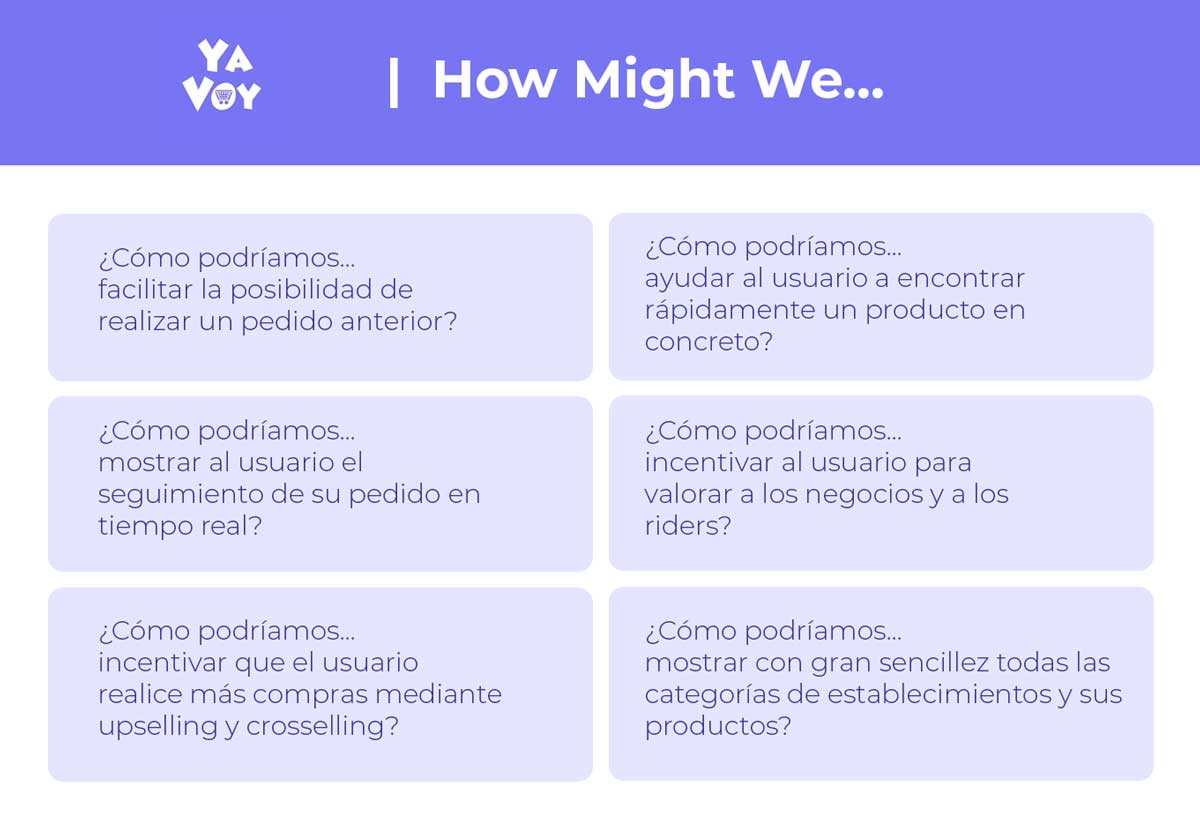
Defining the problem
3. Ideation
Solution brainstorming

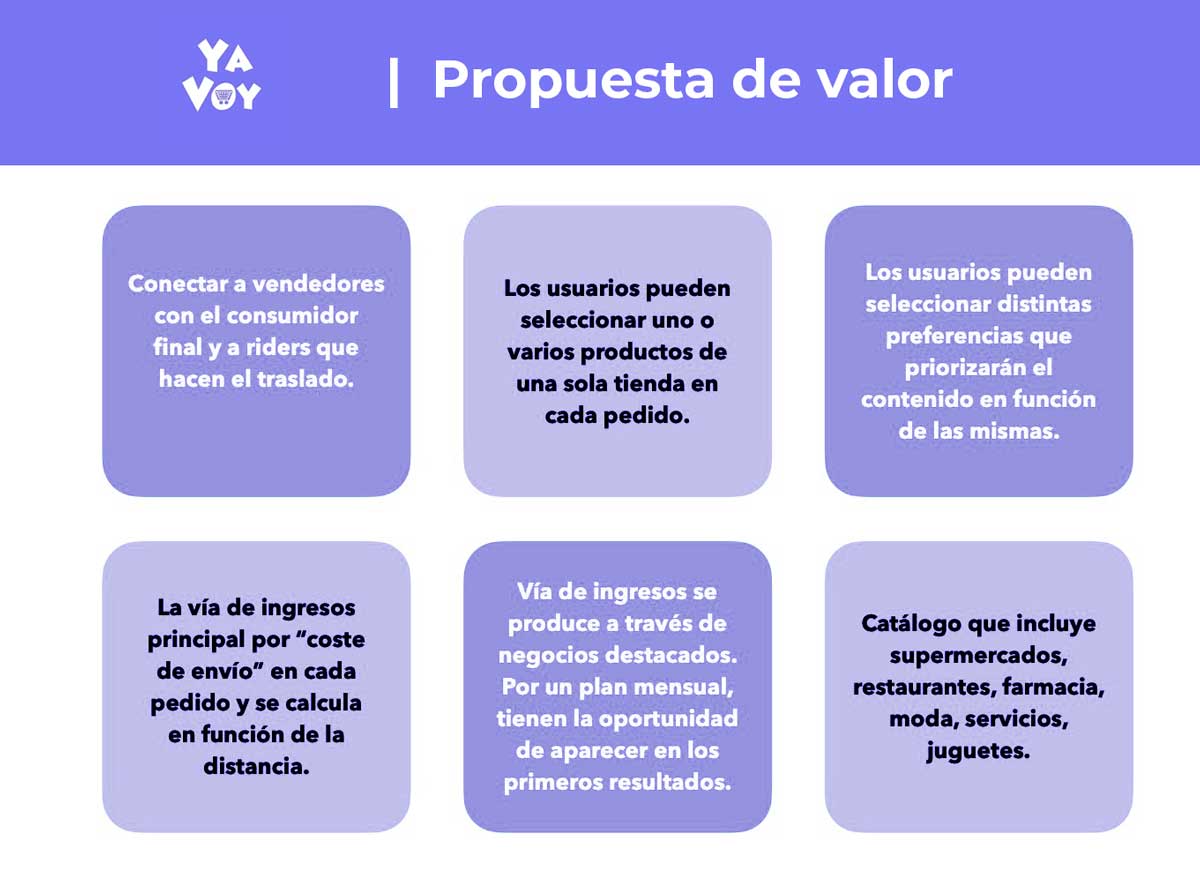
Value proposition

User flow
Information arquitecture
4. Prototyping
Low Fidelity wireframes (sketching)
Mid-Fidelity wireframes
High Fidelity designs
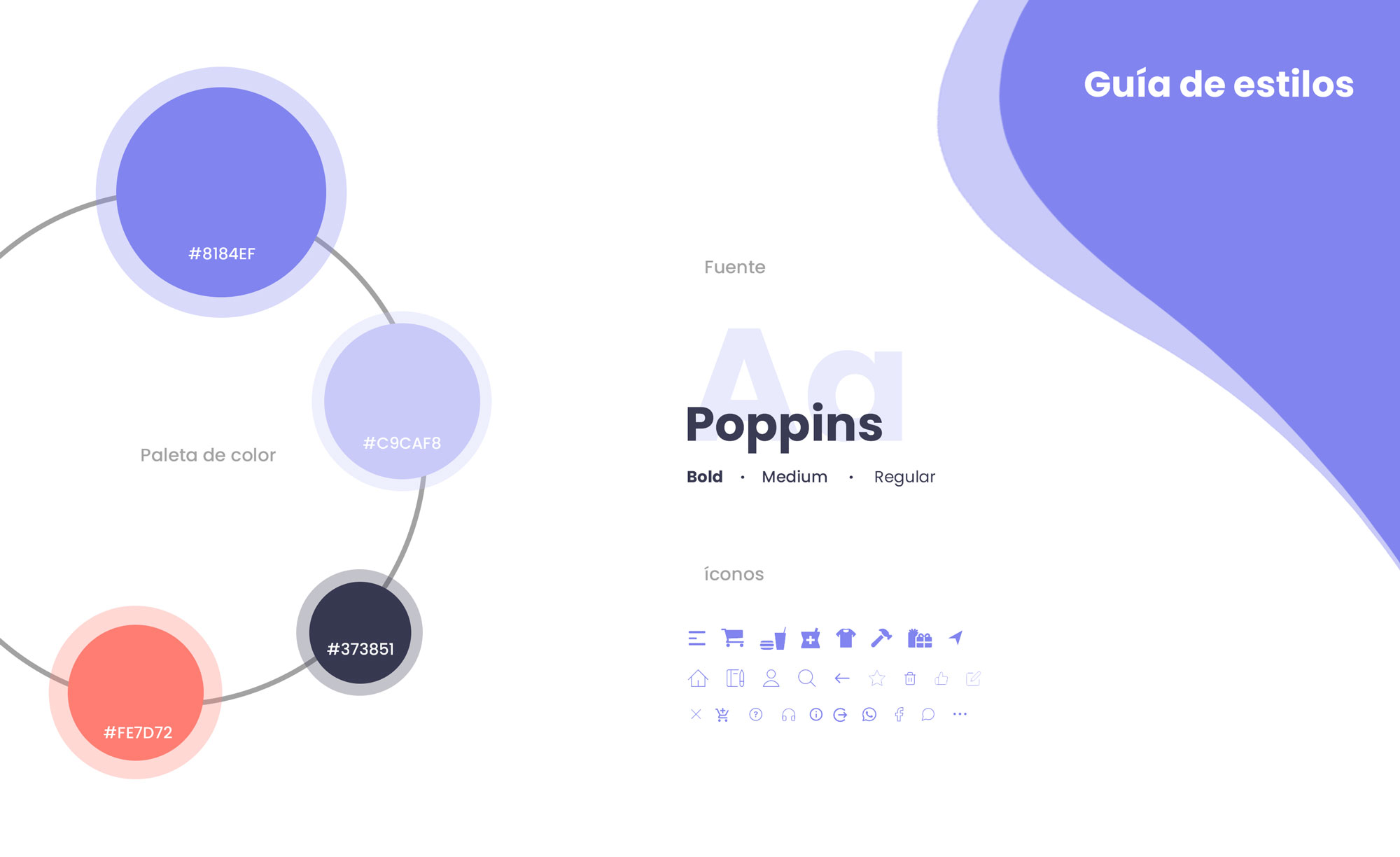
· Style guide

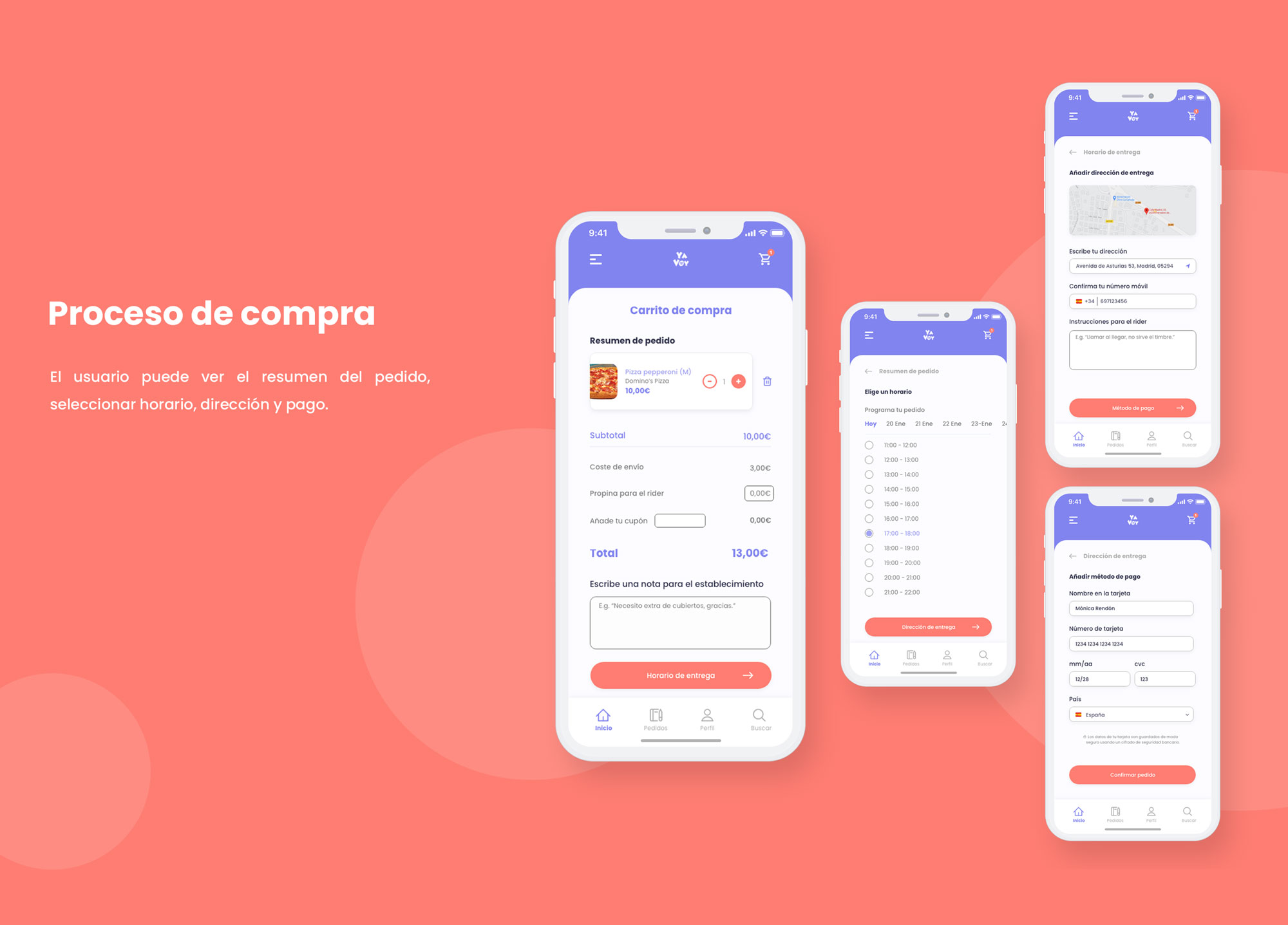
· Screens design
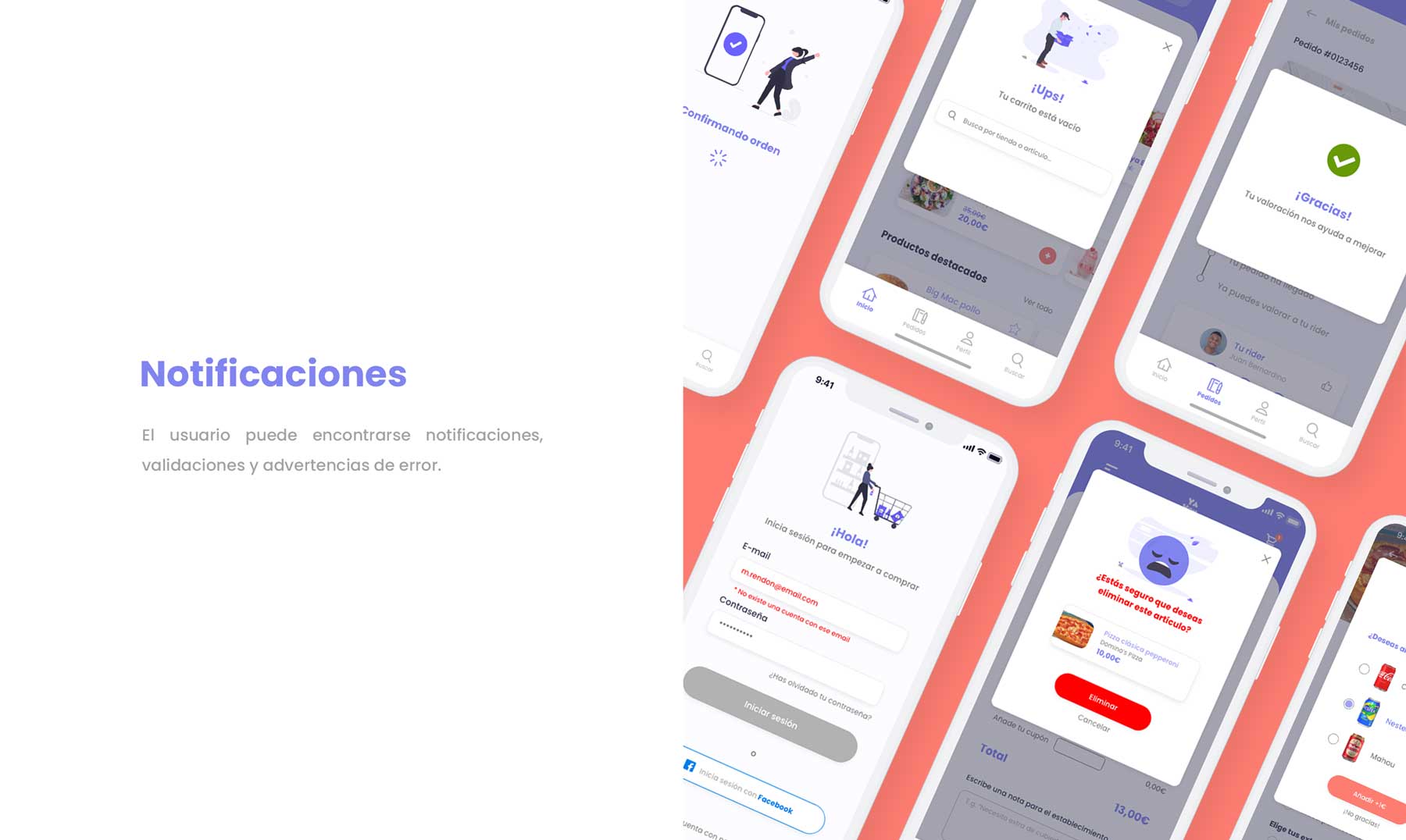
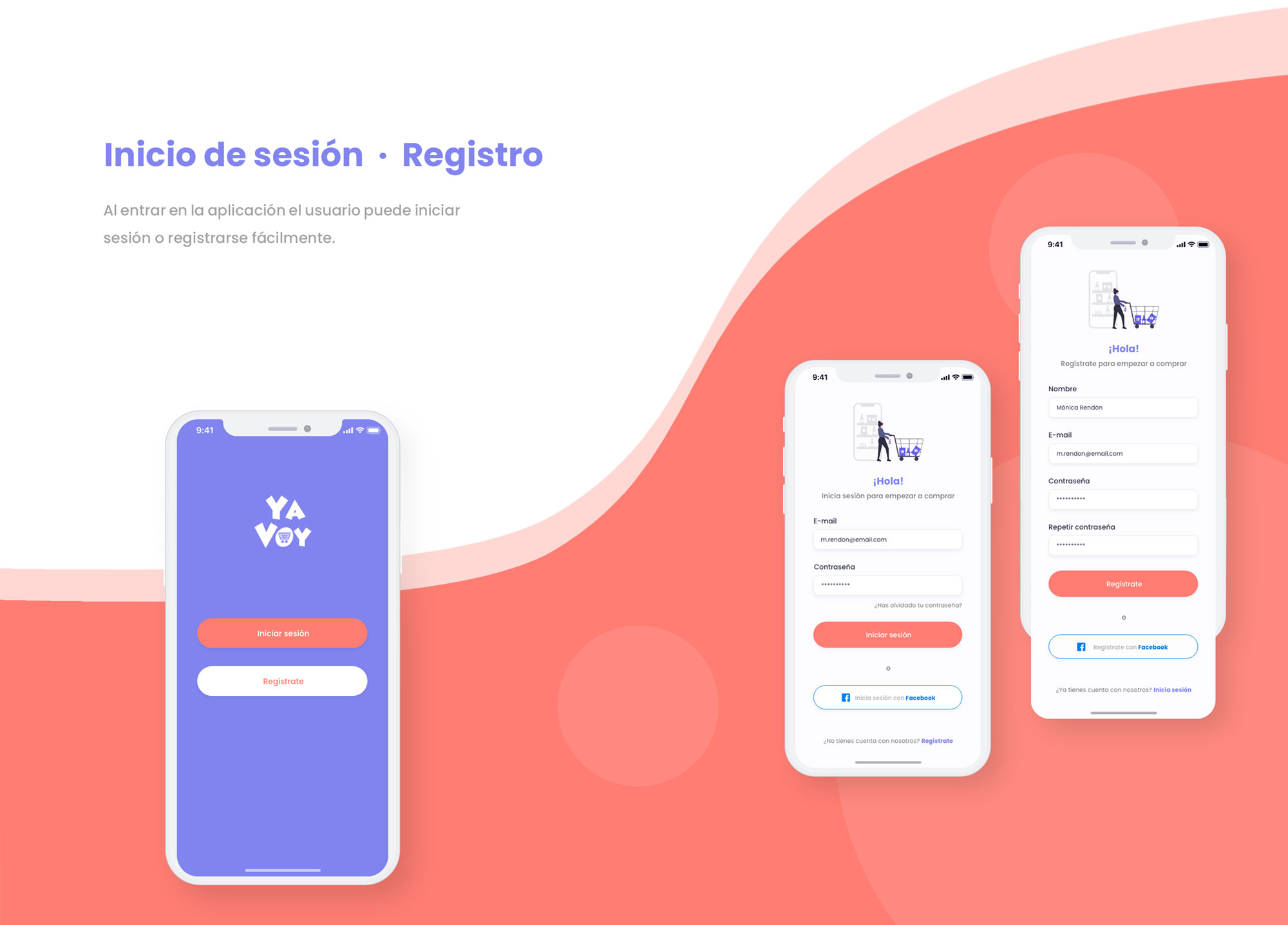
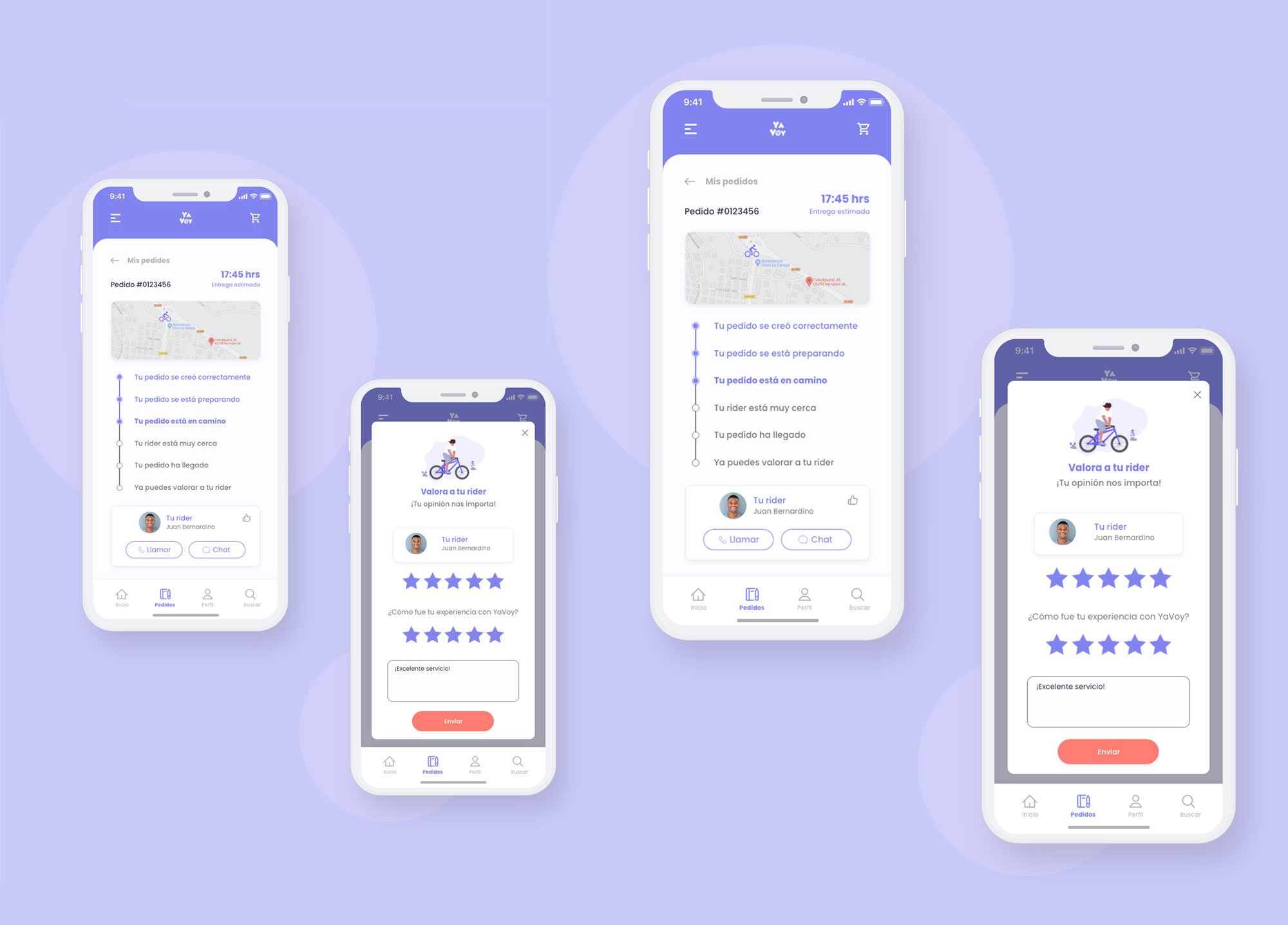
Several screens were created to not only show the interface design, but also to showcase key actions to provide a good user experience. For example:
- Notifications informing the user of successful actions, such as account creation or sending a review.
- Search bar to encourage users to search for an item or establishment when their shopping cart is empty.
- Error prevention messages.
- Examples of cross-selling, where users are suggested to add a complementary product to their purchase.




Prototyping
Prototyping has helped me in the UX process for two fundamentally aspects:
- To conduct user testing and test the product.
- To show the behavior of certain elements such as notifications to the development team.
Prototype and animation made in Adobe XD
5. Testing
User testing
Once the prototype was created in Adobe XD, brief usability tests were conducted to validate the app experience with 3 users. From these brief tests, insights were extracted to iterate before moving on to the development stage, including, for example:
- Small font size makes reading difficult.
- Restaurant and product listings require a lot of vertical and horizontal scrolling.
- In checkout, there is no way to save the card for future purchases.
- There is no clear confirmation message after placing an order.
- No contact information for the establishments is shown.
- It’s not clear enough how many product stock is available.
In conclusion
Some of the learnings I take from this project is the importance of conducting research beforehand to maintain a balance between both business and user needs. For an online store, it is crucial to have clear objectives and, therefore, keep in mind the user flow to understand their behavior and make navigation easier for them.
And, of course, as it is a big digital product since it works with a lot of information from different establishments, investing and paying attention to information architecture is essential to maintain a clear, logical structure and, therefore, obtain a usable product for our users.







